Un module est un petit bloc que l’on rajoute dans une section pour construire le layout d’une page web (mise en page). Ainsi, un layout est une succession de petits blocs les uns à la suite des autres et/ou les uns à côté des autres.
Lorsqu’on construit une page à l’aide d’un page builder, on ajoute des sections dans lesquelles on ajoute des modules.
Les constructeurs de pages ont révolutionnés WordPress : grâce à eux, on pouvait obtenir des mises en page « complexes », puisque WordPress à l’époque ne proposait qu’un éditeur classique.
Avant la version 5 de WordPress, on pouvait seulement ajouter du texte, des images, des shortcodes et du HTML dans les pages du CMS.
Les modules sont la force des pages builders. Si ces constructeurs de page ne proposent pas de modules efficaces ou « à la mode », les utilisateurs pourraient se tourner vers des solutions concurrentes. L’enjeu est donc crucial.
C’est certainement pour cette raison que le Divi Builder embarque nativement 46 modules alors que les autres pages builders proposent des add-ons pour pallier leurs modules restreints.
Des sections Divi différentes
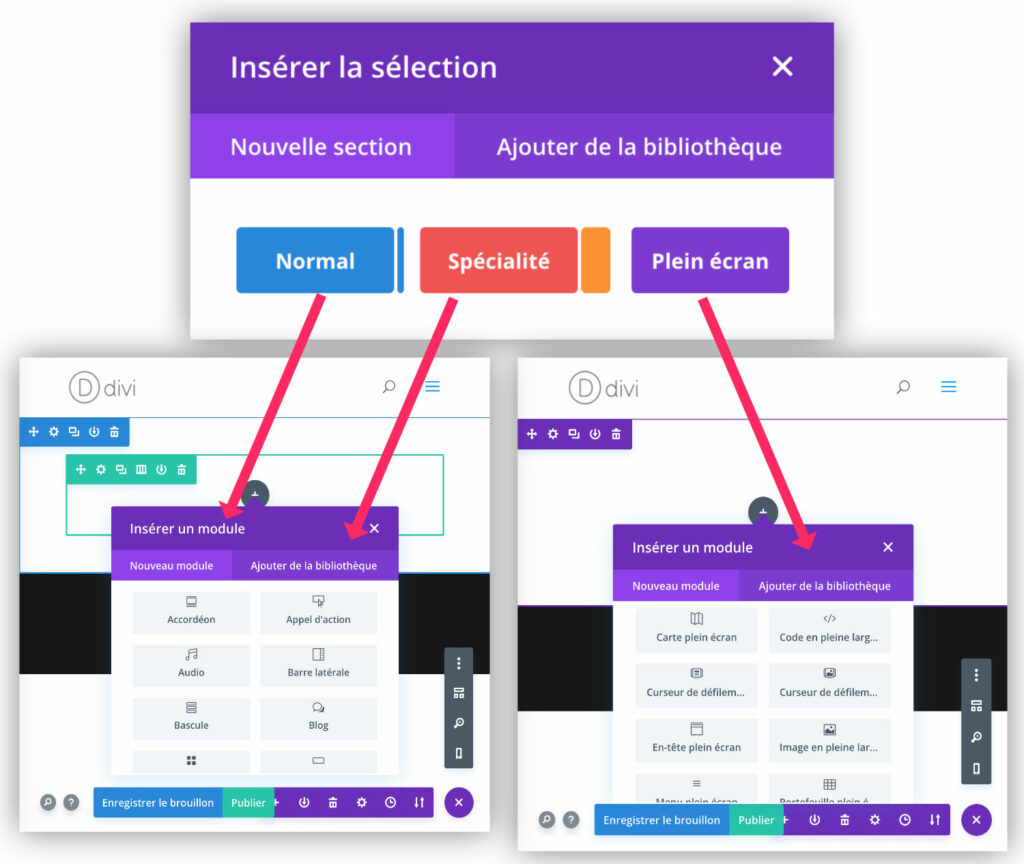
Comme je le disais, les modules s’insèrent dans des sections. Divi propose 3 types de sections :
- les sections « Normal »
- les sections « Spécialité »
- les sections « Plein écran »
En fonction des sections utilisées, Divi vous proposera des modules différents.
Les sections « Normal » et « Spécialité » partagent les mêmes modules. Par contre, des modules spécifiques sont proposés pour les sections « Plein écran ».

Les modules de Divi diffèrent en fonction des sections
Pour faire court :
- Les modules 1 à 37 sont utilisables dans les sections « Normal » et « Spécialité » (voir la liste du sommaire)
- Les modules 38 à 46 sont utilisables dans les sections « Plein écran » uniquement (voir la liste du sommaire)
Les 46 modules disponibles de Divi
Module #1 : Accordéon (Accordion)

Un accordéon permet d’ajouter du contenu visible uniquement si l’internaute clique dessus. Ainsi vous allez pouvoir insérer une succession d’informations en rendant la lecture plus fluide pour l’internaute.
Lorsqu’un accordéon s’ouvre, le précédent se ferme. C’est idéal pour construire une page de FAQ (Foire aux Questions) ou pour améliorer une partie de votre page de vente.
Le module « Accordéon » de Divi est entièrement personnalisable : couleurs, icônes, titres, coins arrondis etc.
Module #2 : Appel à l’action (Call to Action)

Que seraient les sites web sans CTA (appel à l’action) ? Un appel à l’action doit donner envie à l’internaute de cliquer dessus.
Un simple bouton n’étant souvent pas suffisant, le module de Divi « Appel d’action » vous permettra d’ajouter un titre + un texte + un bouton. Vous pourrez personnaliser l’arrière-plan avec une couleur attrayante ou même avec une image inspirante.
Module #3 : Audio (Audio)

Le module audio de Divi est simple et élégant. Il vous sera nécessaire voire indispensable si votre blog ou site est dans la thématique de la musique ou si vous proposez des podcasts.
Vous pourrez ajouter une image de couverture (couverture de l’album), choisir la couleur de fond ainsi que diverses dispositions.
Module #4 : Barre Latérale (Sidebar)

La barre latérale est aussi connue sous le nom de « Sidebar ». Celle-ci est une fonctionnalité native de WordPress.
Une sidebar est un emplacement qui se trouve généralement sur le côté blog d’un site WordPress (sur la page du blog et sur chaque article) et affiche vos Widgets (onglet Apparences > Widgets).
Toutefois, l’emplacement de la ou des sidebars dépend du thème.
Par exemple, le dernier thème de WordPress (Twenty Nineteen) ne propose pas de barre latérale, si vous souhaitez la rajouter, vous devrez la coder dans un thème enfant.
Le Divi Builder, quant à lui, propose un module de sidebar : cela signifie que vous allez pouvoir ajouter une sidebar où vous le souhaitez. Vous pourrez la placer à droite, à gauche, sur une page etc.
Vous pourrez personnaliser son apparence mais également changer son contenu à chaque nouvelle insertion de ce module (ce qui n’est pas le cas avec une sidebar classique).
Module #5 : Bascule (Toggle)

Le module Bascule de Divi (aussi appelé « Toggle ») ressemble beaucoup au module Accordéon. Vous ajoutez du contenu dans des onglets que l’utilisateur pourra ouvrir ou fermer.
La différence avec l’accordéon est que lorsque vous ouvrez un accordéon, le précédent se referme automatiquement alors que les onglets du Toggle restent ouverts, sauf si l’utilisateur les referme.
Module #6 : Blog (Blog)

Alors que WordPress permet de définir une page comme étant « la page pour accueillir les articles du blog » (à l’onglet Réglages > Lecture), le module Blog de Divi va vous permettre d’ajouter une série d’articles sur les pages de votre choix.
Ce module est très intéressant ! Quelques options de personnalisation sont disponibles comme le choix de l’affichage des articles en liste ou en grille, les catégories à afficher ou à exclure, les icônes etc.
Module #7 : Boutique (Shop)

Le module Boutique (Shop) se comporte de la même manière que le module Blog. Au lieu de trouver les produits de votre boutique sur la page Boutique uniquement (page générée et/ou suggérée par WooCommerce), vous pourrez afficher la totalité ou une partie de vos produits sur n’importe quelle page, ou même au sein de vos articles (si vous utilisez le Divi Builder) !
Module #8 : Bouton (Button)

Que serait une page web sans bouton ? Sans appel à l’action ? Indispensables dans une page de vente par exemple, le module bouton de Divi vous permettra de choisir la couleur de l’arrière-plan, la couleur et l’épaisseur de la bordure, d’ajouter une animation et même une icône. Sans oublier la forme des angles : carrés, arrondis ou totalement ronds.
Module #9 : Carte (Map)

Le module carte de Divi permet d’afficher une Google Map personnalisée. Certaines fois, vous n’aurez pas besoin de ce module et vous pourrez intégrer une carte simplement à l’aide de son URL dans un module de texte… à tester !
Module #10 : Chercher (Search)

Le bouton Chercher propose la fonctionnalité de « search on site ». En ajoutant ce module à votre layout, vous permettrez à vos visiteurs de faire une recherche par mot-clé au sein de votre contenu. En plus, vous pourrez exclure certains contenus inappropriés.
Module #11 : Code (Code)

Parfois, vous aurez besoin d’ajouter des bouts de code au sein de votre contenu. Il peut s’agir de code HTML, CSS ou même Javascript. Le genre de code que l’on insère généralement dans le header d’une page web.
Le module Code de Divi vous permettra de faire cela facilement. Cela peut être un atout majeur lorsque vous souhaiter importer/exporter des layouts tout-prêts avec certaines fonctionnalités embarquées.
Attention, par mesure de sécurité, seul un utilisateur avec le statut d’administrateur pourra ajouter ce genre de code.
De plus, pour que ce code fonctionne, vous devrez le créer dans un éditeur de texte et le minifier (tout sur la même ligne / pas de saut de ligne).
Module #12 : Commentaires (Comments)

Le module Commentaires de Divi vous permet d’insérer une fonctionnalité de commentaire n’importe où sur votre page. Cela évite à votre lecteur de descendre en fin d’article pour vous laisser un message.
Module #13 : Compteur Barre (Bar Counters)

Ce module permet d’afficher des barres de progression avec une animation en « lazy-load ». C’est idéal pour afficher des compétences, sous forme de barre de pourcentage. Par exemple : WordPress 90%, Javascript 80%, HTML 95%, CSS 95% etc. Le rendu sera optimisé si vos pourcentages sont différents.
Module #14 : Compteur Cercle (Circle counter)

C’est une autre manière d’afficher vos compétences. Au lieu de les arborer sous forme de barre, ce module de Divi vous permet de les afficher sous forme de cercle, avec le pourcentage au centre. Une animation en « lazy load » permet de remplir le cercle dans le sens des aiguilles d’une montre.
Module #15 : Compteur Nombre (Number counter)

Cette autre manière d’afficher vos compétences vous permettra d’afficher également n’importe quel autre chiffre. Vous ne serez pas obligé d’utiliser des pourcentages.
Par exemple, une agence web pourrait l’utiliser pour afficher le nombre de projets réalisés, le nombre de clients, le nombre de café bus etc.
Module #16 : Compteur à Rebours (Countdown Timer)

Le module compte à rebours permet d’afficher un timer visuel avec décompte.
C’est idéal pour créer l’engouement dans une page « coming soon », lors d’un lancement de produit ou pour annoncer l’ouverture prochaine de votre site.
Module #17 : Curseur de défilement des Posts (Post Slider)

C’est une sorte de slider qui fait défiler certains de vos articles. Vous pourrez paramétrer le type d’article à afficher, l’animation automatique, la rapidité etc. Vous pourrez également ajouter des options comme l’effet parallaxe qui donne un effet sympa au slider.
Module #18 : Curseur de défilement Vidéo (Video Slider)

Le module Curseur de défilement vidéo permet d’afficher un slider de plusieurs vidéos. Comme pour le slider de posts, vous pourrez régler certains paramètres afin de personnaliser son affichage.
Module #19 : Diapo (Slider)

Le module Diapo est tout simplement un « Slider ». Vous pourrez le placer où vous le souhaitez et surtout, vous pourrez mixer les images avec les vidéos.
Vous pourrez également activer l’option parallaxe qui donne toujours un effet très sympa. Sur chaque slide, vous pourrez ajouter du texte et un bouton d’appel à l’action.
Module #20 : Email Optin (Email Optin)

Le module Email Optin offre la même fonctionnalité que Bloom, le plugin de ElegantTheme compris dans la licence.
Bloom permet de placer un formulaire d’inscription à des endroits stratégiques de votre site alors que le module Email Optin vous permettra de placer ce formulaire à n’importe quel endroit de votre page.
Il est facile d’utilisation et est compatible avec une vingtaine de fournisseurs comme MailChimp, Aweber, FeedBurner, MailPoet et bien d’autres.
Module #21 : Formulaire de Contact (Contact Form)

Ce module vous offre la possibilité d’insérer un formulaire de contact facilement et rapidement. Vous n’aurez pas non plus des centaines de possibilités mais vous pourrez quand même créer des champs personnalisés.
Le module Formulaire de Contact est suffisant si vous souhaitez simplement être contacté. L’avantage est qu’il s’intègre parfaitement dans votre page (d’un point de vue Design).
Module #22 : Galerie (Gallery)

Comme son nom l’indique, le module Galerie de Divi, permet d’insérer plusieurs images présentées comme une galerie.
Vous pourrez choisir diverses options pour améliorer l’apparence de l’affichage : ajouter une légende, une ombre, rendre les coins arrondis et même modifier l’icône au survol.
Lorsque l’internaute cliquera sur une photo, elle s’ouvrira dans une « lightbox ».
Module #23 : Image (Image)

Le module Image de Divi ressemble au module galerie. Il offre les mêmes types de personnalisations à part que vous ne pourrez insérer qu’une seule image au lieu de plusieurs.
Vous pourrez également ajouter une animation ainsi qu’un lien (URL) de destination de l’image.
Module #24 : Navigation dans les Posts (Post Navigation)

Ce module permet d’insérer des liens de navigation entièrement personnalisables.
Ainsi, vous obtiendrez un bouton « précédent » et « suivant » qui permettra à l’internaute de naviguer librement entre certaines pages de catégories ou de blog.
Vous pourrez paramétrer ce module selon plusieurs critères en fonction du contenu ou grâce à des paramètres avancés.
Module #25 : Onglets (Tabs)

Le module Onglets de Divi (Tabs) permet d’afficher du contenu sous forme d’onglets séparés par des intercalaires. Un peu comme dans un classeur.
Vous pourrez nommer chaque onglet avec un titre et ajouter du texte, des images, des vidéos, des shortcodes et plus encore !
Module #26 : Personne (Person)

Le module Personne de Divi permet d’ajouter une sorte de « carte d’identité » pour présenter une personne.
C’est idéal pour afficher votre profil ou présenter les membres de votre équipe. Vous pourrez ajouter une photo, du texte et les liens vers les réseaux sociaux. La présentation reste basique mais assez utile.
Module #27 : Portefeuille (Portfolio)

Le module Portefeuille de Divi (Portfolio) ne vous sera utile que si vous utilisez les « projets » de Divi.
Les projets se comportent comme les articles de blog mais façon portfolio. C’est idéal si vous souhaitez afficher vos diverses réalisations.
Ainsi, ce module affichera vos dernières réalisations à l’endroit où vous le souhaitez, au sein de votre page. Vous accèderez à divers paramétrages qui vous permettront de choisir certaines catégories, l’affichage en mode grille ou plein écran etc.
Module #28 : Portefeuille Filtrable (Filtrable Portfolio)

Le module Portefeuille Filtrable propose la même fonctionnalité que le module Portefeuille classique : il vous permet d’afficher vos projets réalisés (portfolio).
La différence est que vous pourrez afficher vos projets de manière catégorisée dans des onglets (tabs).
C’est idéal si vous êtes graphiste ou designer et que vous avez de nombreuses réalisations à afficher comme des logos, des packagings, des flyers, des cartes de visites etc.
Module #29 : Résumé (Blurb)

Le module Résumé de Divi (Blurb) est un module qui pourra être utilisé dans de nombreux cas.
Il permet d’ajouter du texte ainsi que des images ou des icônes. Si vous placez ces modules sur une ligne scindée en 3, 4 ou 5 colonnes, vous pourrez aligner plusieurs icônes/textes pour présenter vos services ou des résumés pointant vers d’autres pages de votre site (grâce à l’insertion d’un lien sur ce module).
Module #30 : Se connecter (Login)

Le module Se Connecter de Divi (Login) vous permet d’insérer un formulaire de connexion n’importe où au sein de votre page.
C’est idéal si votre site propose une partie accessible seulement aux internautes membres ou à certains utilisateurs restreints.
Module #31 : Suivez-nous sur les Réseaux Sociaux (Social Media Follow)

Le module « Suivez-nous sur les réseaux sociaux » (Social Media Follow) permet d’ajouter jusqu’à 14 icônes de réseaux sociaux.
Il vous suffira de les paramétrer avec vos liens de réseaux sociaux (page Facebook, compte Twitter etc.) afin que vos internautes deviennent des followers fidèles !
Ce module pourra être inséré n’importe où dans votre page utilisant le Divi Builder.
Module #32 : Séparateur (Divider)

Le module Séparateur de Divi (Divider) permet d’insérer un espace entre deux sections.
Cet espace pourra prendre la forme d’une ligne dont vous pourrez choisir la couleur et l’épaisseur. Vous pourrez également décider d’utiliser cet espacement de manière horizontale ou verticale.
Module #33 : Tableau des Tarifs (Princing Table)

Le module Tableau des tarifs de Divi (Pricing Table) vous permet d’afficher vos tarifs de manière originale et professionnelle.
C’est idéal si vous proposez vos services sous 3 offres déclinées. Vous pourrez mettre en avant une offre par rapport aux autres et comparer les services inclus ou exclus grâce à un affichage visuellement différent.
Vous pourrez choisir l’emplacement de l’icône de la monnaie utilisée, ajouter un suffixe permettant de proposer un tarif avec abonnement et un bouton d’appel à l’action.
Module #34 : Texte (Text)

Le module Texte de Divi est certainement le module le plus utilisé sur un site.
En l’ajoutant à n’importe quel endroit de votre page, vous obtiendrez un éditeur de texte ressemblant à celui proposé par WordPress avant la version Gutenberg.
En plus, vous aurez de nombreuses options de paramétrage et vous pouvez l’utiliser pour charger des Shortcodes avec.
Module #35 : Titre du Poste (Post Title)

Le module Titre du Poste permet d’afficher le titre de l’article/page dans laquelle vous l’insérez.
Des options permettent d’afficher l’image de mise en avant (au-dessus ou au-dessous du titre), d’ajouter des métas de manière personnalisée etc. Ainsi, votre page obtiendra un layout unique.
Module #36 : Témoignage (Testimonial)

Avec le module Témoignage de Divi (Testimonial), vous pourrez facilement afficher les avis de vos clients d’une manière originale.
Vous pourrez ajouter le nom du client, son poste au sein de l’entreprise, le nom de l’entreprise, un lien vers un site web, une photo de profil etc.
Module #37 : Vidéo (Video)

Le module vidéo de Divi est très intéressant car il vous permet d’ajouter bien plus qu’une simple vidéo.
Vous pourrez insérer une vidéo disponible dans votre bibliothèque (ce n’est pas vraiment recommandé car cela pourrait alourdir votre site web) ou bien une vidéo hébergée sur YouTube par exemple (grâce à son lien).
En plus de cela, vous pourrez afficher une image personnalisée qui viendra recouvrir votre vidéo en attendant que l’internaute clique pour lancer la lecture.
Module #38 : Carte en Plein Écran (Fullwidth Map)

Avec le module Carte en plein écran (Fullwith Map), vous pourrez insérer une carte Google Map dans une section Pleine écran (section de couleur violette). Comme pour le module Carte classique vous devrez être en possession d’une API Key Google Développeur pour pouvoir utiliser ce module.
Module #39 : Code en Pleine Largeur (Fullwidth code)

Le module Code en pleine largeur (Fullwidth Code) fonctionne de la même manière que le module Code classique mais il ne peut être inséré uniquement dans une section Pleine largeur (section violette).
Ce module est idéal pour les développeurs ou pour intégrer un code tiers, ajouter du Javascript, du HTML, du CSS etc.
Module #40 : Curseur de défilement des Posts pleine largeur (Fullwidth Post Slider)

Le module Curseur de défilement des posts pleine largeur permet tout simplement d’ajouter un slider de vos derniers articles.
Ce module ne peut être inséré que dans une section en pleine largeur (violette) et a le même fonctionnement que le module Curseur de défilement des posts classique.
Module #41 : Curseur défilement pleine largeur (Fullwidth Slider)

Le module Curseur de défilement pleine largeur s’insère uniquement dans une section Pleine largeur (section violette) et offre les mêmes fonctionnalités que le module Diapo classique.
Module #42 : Entête Plein Écran (Fullwidth Header)

Le module Entête plein écran (Fullwith Header) est le module idéal pour créer un « Header Hero ». Vous pourrez ajouter une grande image, du texte, un logo ainsi qu’un ou deux boutons d’appel à l’action.
Ce module ne peut s’insérer que dans une section Pleine largeur(violette).
Module #43 : Image en Pleine Largeur (Fullwidth Image)

Le module Image en pleine largeur fonctionne comme le module Image classique. Vous pourrez vous en servir au sein d’une section Plein écran (section violette) seulement.
Module #44 : Menu Plein Écran (Fullwidth Menu)

Voilà une fonctionnalité intéressante. Le module Menu Plein Écran est un module seulement disponible pour les sections Plein écran (section violette). C’est-à-dire qu’il n’existe pas de « version classique » disponible dans les autres types de section.
Ce module va vous permettre d’ajouter une nouvelle navigation dans vos pages, différente de votre navigation principale.
Mieux encore, vous pourriez vous servir de ce module pour supprimer la navigation principale de votre site et la déplacer plus bas dans votre page.
Ainsi, vous pourriez d’abord ajouter une section « header hero » suivi du menu (au lieu de faire l’inverse).
Ce module vous permettra de construire des mises en page originales, qui sortent de l’ordinaire.
Module #45 : Portefeuille Plein Écran (Fullwidth Portfolio)

Le module Portefeuille Plein Écran offre les même fonctionnalités que le module Portefeuille classique. Vous pourrez insérer vos portfolios dans une section Plein écran (section violette).
Module #46 : Titre du Post en plein écran (Fullwidth Post Title)

Le module Titre du post en plein écran fonctionne comme le module Titre du post classique. Toutefois, comme les autres modules « plein écran », vous pourrez l’utiliser seulement dans une section Plein écran (section violette).
