Avec Divi, vous pouvez créer vos pages en utilisant comme base les centaines de modèles proposés par les équipes d’ElegantThemes. Mais pour être entièrement transparent, rien ne vaut la création d’un modèle original fait maison par vous-mêmes ou par une équipe dédiée à la création de sites web originaux.
Divi a pensé à ce choix, et nous a fourni tous les outils nécessaires à la création de pages de zéro avec la possibilité d’avoir le contrôle sur tout, ou presque.
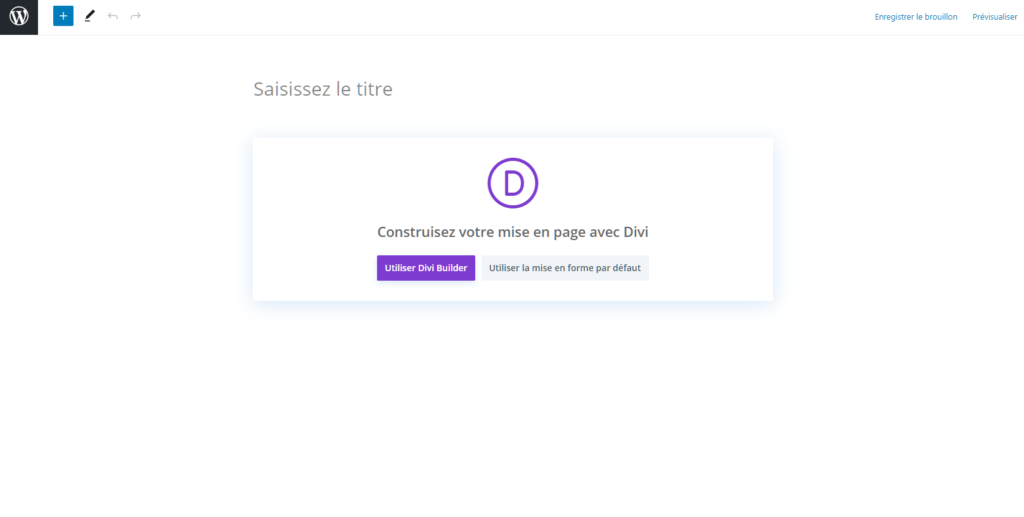
Ajoutez une nouvelle page à votre site, insérez le titre de votre page puis cliquez sur le bouton Utiliser Divi Builder pour ouvrir l’outil spécial de Divi.


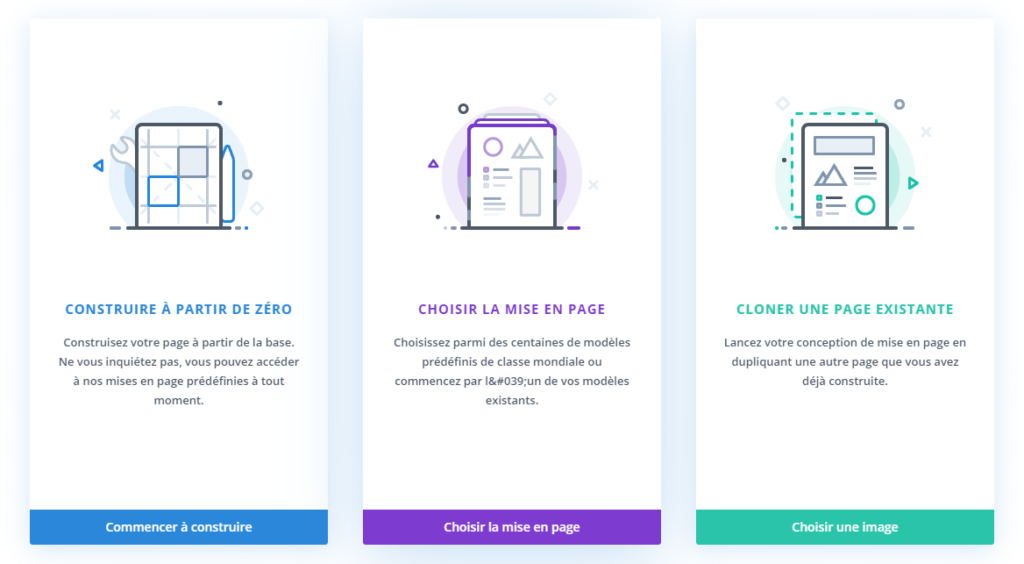
Comme cité avant, vous avez maintenant le choix entre “commencer à construire de zéro”, “Choisir la mise en page” ou encore “cloner une page existante”. Nous allons ici choisir de construire à partir de zéro et découvrir comment créer une page complète en utilisant les modules de Divi.

Une fois le choix fait, une page vierge s’ouvre et vous affiche de choisir quelle forme de rangée vous désirez avoir. Vous pouvez voir que Divi propose une selection de types de rangées qui répond à la grande majorité des choix désirés dans les pages web.

Les bases du Visual Builder
La puissance de Divi réside dans ce Visual Builder, un constructeur de pages par glisser-déposer qui vous permet de créer à peu près n’importe quel type de site Web en combinant et en organisant des éléments de contenu.
Le Builder utilise trois blocs de construction principaux: les sections, les lignes et les modules. Leur utilisation à l’unisson vous permet de créer un nombre incalculable de mises en page. Les sections sont les plus grands blocs de construction et elles abritent des groupes de lignes. Les lignes se trouvent à l’intérieur des sections et sont utilisées pour loger des modules. Les modules sont placés à l’intérieur des lignes. C’est la structure de chaque site Web Divi.
Sections
Les blocs de construction les plus basiques et les plus importants utilisés dans la conception de mises en page avec Divi sont les sections. Ceux-ci sont utilisés pour créer de grands groupes de contenu, et ils sont la première chose que vous ajoutez à votre page. Il existe trois types de sections: régulière, spéciale et pleine largeur. Les sections régulières sont constituées de rangées de colonnes tandis que les sections pleine largeur sont constituées de modules pleine largeur qui étendent toute la largeur de l’écran. Les sections spécialisées permettent des dispositions de barre latérale plus avancées. Pour plus d’informations sur l’utilisation des sections, consultez notre didacticiel détaillé sur les sections.
Rangées
Les rangées, Rows ou lignes se trouvent à l’intérieur des sections et vous pouvez placer n’importe quel nombre de lignes dans une section. Vous avez le choix entre de nombreux types de colonnes. Une fois que vous avez défini une structure de colonne pour votre ligne, vous pouvez ensuite placer des modules dans une colonne souhaitée. Il n’y a pas de limite au nombre de modules que vous pouvez placer dans une colonne. Pour plus d’informations sur l’utilisation des lignes, consultez notre didacticiel détaillé sur les lignes.
Modules
Les modules sont les éléments de contenu qui composent votre site Web. Chaque module de Divi peut s’adapter à n’importe quelle largeur de colonne et ils sont tous entièrement réactifs.
Créer une page avec Divi
Les trois blocs de construction de base (sections, lignes et modules) sont utilisés pour créer votre page.

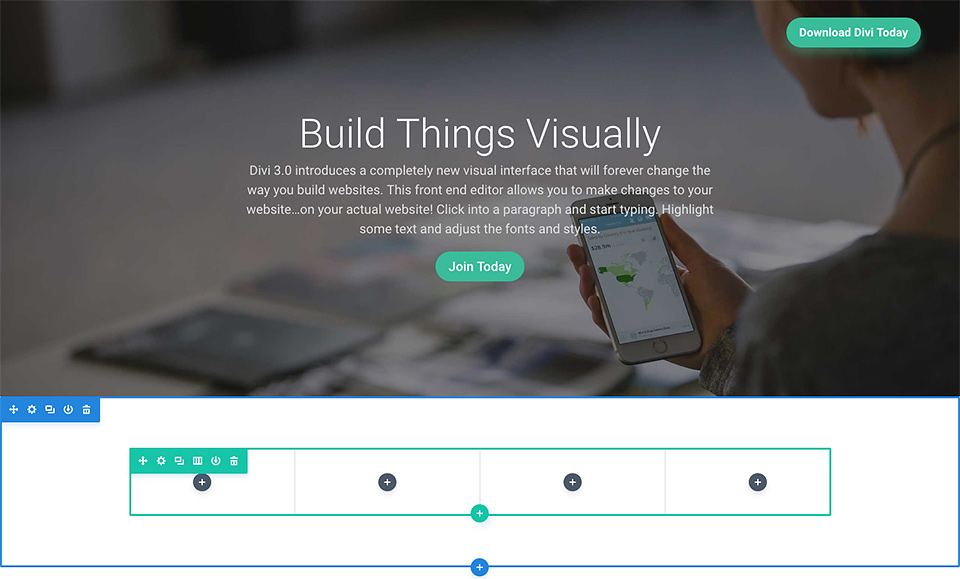
Ajout de votre première ligne
Après avoir ajouté votre première section, vous pouvez commencer à ajouter des lignes de colonnes à l’intérieur. Une section peut contenir n’importe quel nombre de lignes et vous pouvez mélanger et faire correspondre des lignes de différents types de colonnes pour créer une variété de mises en page.
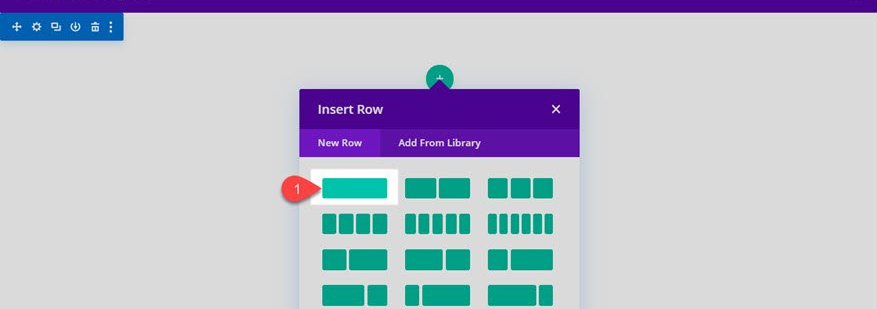
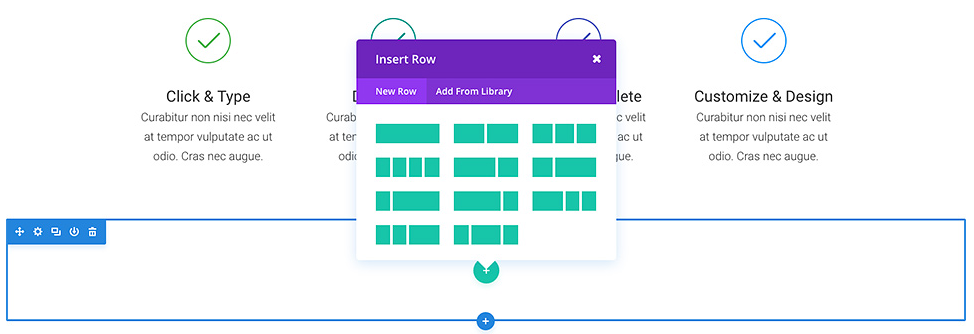
Pour ajouter une ligne, cliquez sur le bouton vert (+) à l’intérieur d’une section vide, ou cliquez sur le bouton vert (+) qui apparaît lorsque vous survolez une ligne actuelle pour ajouter une nouvelle ligne en dessous. Une fois que vous avez cliqué sur le bouton vert (+), vous serez accueilli avec une liste de types de colonnes. Choisissez la colonne souhaitée et vous êtes prêt à ajouter votre premier module.

Ajout de votre premier module
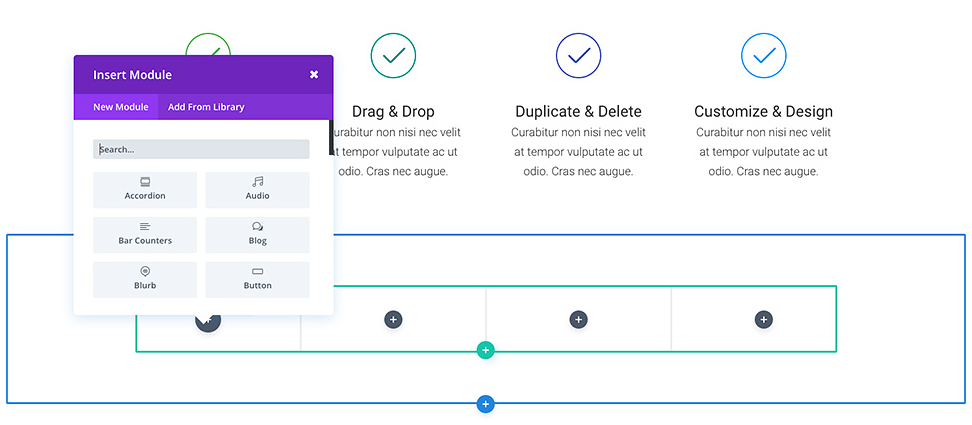
Les modules peuvent être ajoutés à l’intérieur des rangées, et chaque rangée peut contenir n’importe quel nombre de modules. Les modules sont les éléments de contenu de votre page, et Divi est livré avec plus de 40 éléments différents que vous pouvez utiliser pour créer. Vous pouvez utiliser des modules de base tels que du texte, des images et des boutons, ou des modules plus avancés tels que des curseurs, des galeries de portefeuille et des boutiques de commerce électronique. Nous avons des tutoriels individuels pour chaque module Divi, donc si vous voulez en savoir plus sur les types de modules fournis par Divi, assurez-vous de retourner à la page principale du document et de parcourir la section «Modules».
Pour ajouter un module, cliquez sur le bouton gris (+) qui existe à l’intérieur d’une colonne vide ou cliquez sur le bouton gris (+) qui existe lorsque vous survolez un module sur la page pour ajouter un nouveau module en dessous. Une fois que vous avez cliqué sur le bouton, vous serez accueilli par une liste de modules. Choisissez votre module souhaité et il sera ajouté à votre page et le panneau de configuration du module apparaîtra. À l’aide de ce panneau de paramètres, vous pouvez commencer à configurer votre module.

Configuration et personnalisation des sections, des lignes et du module
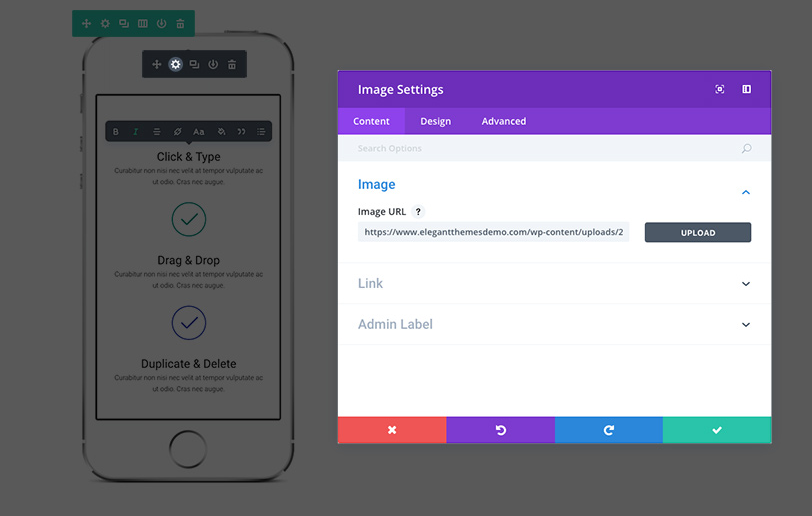
Chaque section, ligne et module peut être personnalisé de différentes manières. Vous pouvez accéder au panneau des paramètres d’un élément en cliquant sur l’icône d’engrenage qui existe lorsque vous survolez un élément de la page.

Cela lancera le panneau des paramètres pour l’élément spécifié. Chaque panneau de paramètres est divisé en trois onglets: Contenu, Conception et Avancé. Chaque onglet est conçu pour rendre l’accès et le réglage de la grande variété de paramètres de Divi rapides et faciles. L’onglet Contenu est bien sûr l’endroit où vous pouvez ajouter du contenu tel que des images, des vidéos, des liens et des étiquettes d’administration. L’onglet Conception est l’endroit où nous avons placé tous les paramètres de conception intégrés pour chaque élément. En fonction de ce que vous modifiez, vous pouvez contrôler une grande variété de paramètres de conception en un clic; y compris: typographie, espacement (remplissage / marge), styles de boutons, etc. Pour un aperçu détaillé de l’onglet Conception, consultez notre didacticiel sur les paramètres de conception. Enfin, si vous voulez encore plus de contrôle, vous pouvez accéder à l’onglet Avancé où vous pouvez appliquer un CSS personnalisé, ajuster la visibilité en fonction de l’appareil et (en fonction de l’élément que vous modifiez) faire encore plus de réglages.
Enregistrement de votre page et accès aux paramètres de la page
Pour accéder aux paramètres généraux de la page, cliquez sur l’icône du dock violet en bas de votre écran. Cela élargira la barre de paramètres et vous fournira diverses options. Vous pouvez ouvrir les paramètres de votre page en cliquant sur l’icône d’engrenage. Ici, vous pouvez régler des éléments tels que la couleur d’arrière-plan de la page et la couleur du texte. Vous trouverez également les boutons Enregistrer et Publier ainsi que des bascules d’aperçu réactif.