WooCommerce crée à son activation les différentes pages nécessaires à son fonctionnement, tel que la page de panier et la page du checkout. Les modèles de ces pages peuvent être créés directement depuis le Theme Builder de Divi comme tout autre type de page.

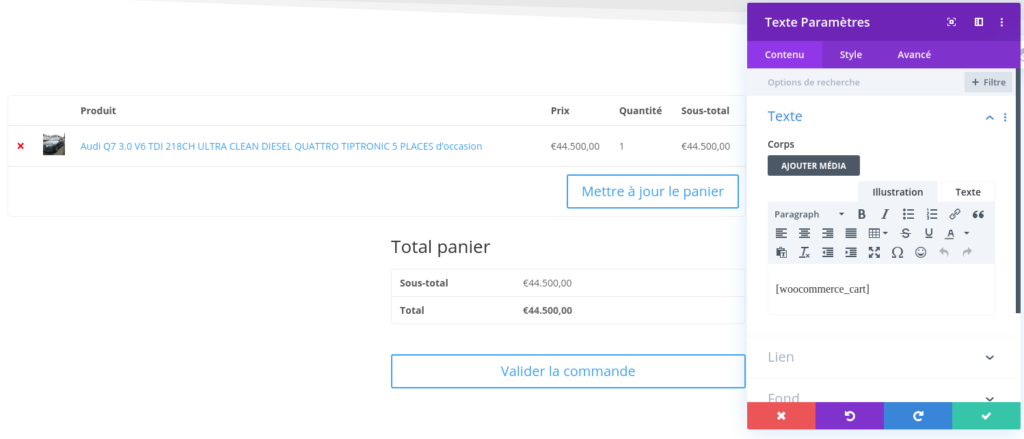
La Page du Panier
La page du Panier est la dernière étape du processus d’achat en ligne, avant le paiement.
Elle est automatiquement créée lorsque vous installez et paramétrez le plugin WooCommerce sur votre site WordPress.
Cette extension gratuite vous permet tout simplement de convertir votre site vitrine en site e-commerce.
La page Panier est indispensable au processus d’achat en ligne, mais son apparence dépend bien évidemment du thème que vous utilisez.
En activant le Visual Builder, vous pouvez voir qu’il n’y a rien d’autre que le shortcode [ woocommerce_cart ] qui est généré par WooCommerce et qui permet d’afficher la fonctionnalité de panier.

Vous pouvez donc créer votre page comme vous le souhaitez, et ajouter le panier dans l’emplacement de votre choix en créant un module de Texte et mettant le shortcode dedans comme valeur.
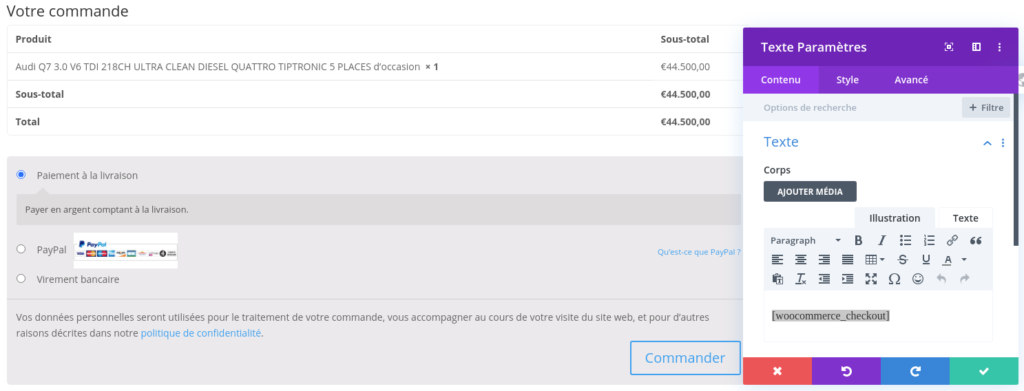
La Page du Checkout
La page du checkout ou de la commande est similaire a celle du panier, tout s’applique sur celle-ci également.
Le Theme Builder de Divi vous donne la possibilité de créer un modèle dédié à la page de la commande que vous pouvez modifier librement, le construire à partir de zéro ou y charger un modèle prédéfini. Une fois le modèle créé, vous pouvez y injecter le module de commande ou de checkout en créant un module de Texte avec comme valeur le shortcode [ woocommerce_checkout ] en retirant les espaces.