Une page de catégorie peut être extrêmement utile aux utilisateurs en leur fournissant une page entière pleine de contenu qui les intéresse (ou du contenu que les utilisateurs cherchent). Mais souvent, la page de catégorie peut souffrir du design.
Chez Webpick et chez la totalité des créateurs de site webs avec WordPress, avant les jours du Divi Theme Builder, les développeurs devaient s’appuyer sur la personnalisation manuelle du code php sur un fichier de thème de modèle de page de catégorie, puis sur le style du modèle de page uniquement avec du CSS externe. Mais maintenant, avec le générateur de thèmes Divi, ce processus est devenu facile, agréable et plus rapide pour nos clients!
En utilisant le Thème Builder de Divi, il est possible de créer un modèle de page de catégorie pour votre blog complètement à partir de zéro ou en utilisant les centaines de thèmes prédéfinis proposés par Divi.
Nous allons vous montrer comment configurer rapidement un nouveau modèle attribué à des catégories d’articles ainsi que comment concevoir le modèle à l’aide des modules appropriés et du contenu dynamique à l’aide de Divi Builder.
Quels modules de Divi utiliser?
Lors de la création d’un modèle de page de catégorie pour un blog Divi, il est important de comprendre quels outils sont à votre disposition afin de pouvoir créer efficacement un modèle qui affiche de manière dynamique les informations correctes.
Pour un modèle de page de catégorie pour les articles de blog, nous sommes plus intéressés par l’affichage des articles par catégorie actuelle chaque fois qu’un utilisateur visite une page de catégorie. Par exemple, si un utilisateur clique sur le lien de catégorie «Cloud», il doit voir une page d’archive qui affiche tous les articles de la catégorie «Cloud». Certains modules Divi ont des options intégrées pour rendre l’affichage du contenu dynamique sur un modèle plus maniable et pratique.
Le module Blog
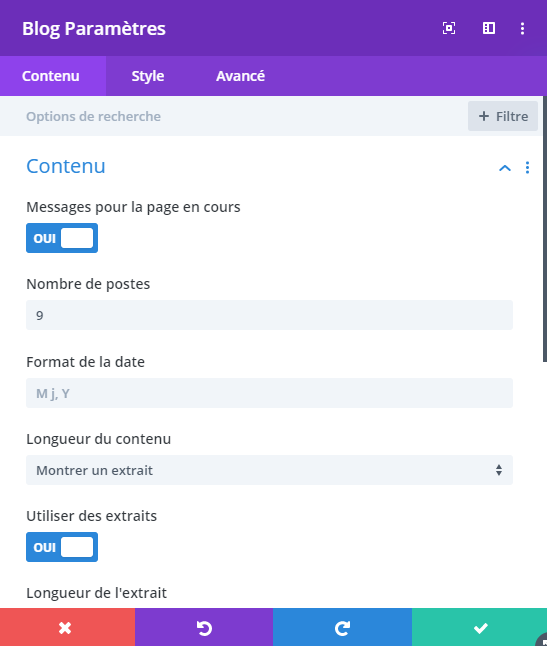
Le module Blog est le module principal qui doit être utilisé pour afficher les modèles de page de catégorie. En effet, il dispose de l’option intégrée pour afficher les publications de la page ou catégorie actuelle.

Cela indique essentiellement à Divi d’afficher les publications qui sont normalement générées chaque fois qu’un utilisateur visite la page. Ainsi, avec l’option définie pour afficher «Messages pour la page en cours», l’utilisateur pourra afficher une page de catégorie et afficher correctement les articles par catégorie.
Titre de l’article / de l’archive (contenu dynamique)
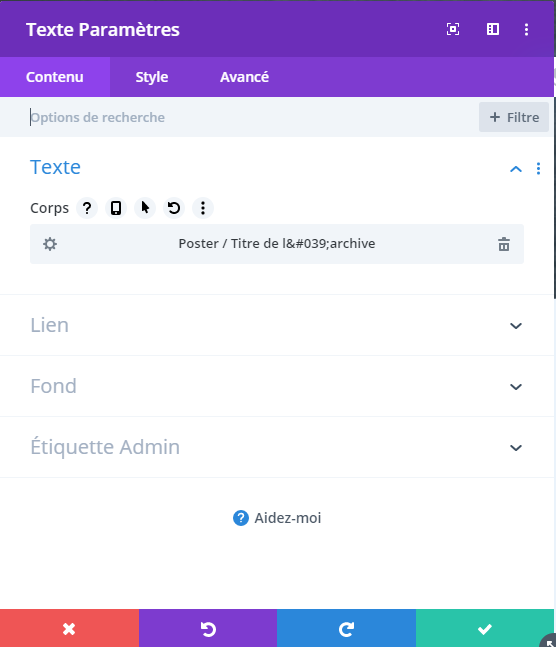
Le moyen le plus simple d’afficher le titre de la page de publication / archive est d’utiliser un module Divi normal, puis d’extraire le titre de page de publication / d’archivage en utilisant la fonction de contenu dynamique disponible dans tous les modules Divi.
Par exemple, vous pouvez utiliser un module de texte, puis ajouter le titre de la page de publication / archive en tant que contenu dynamique au contenu du corps. Ensuite, vous pouvez styliser le titre comme vous le souhaitez.

Créer le modèle de page de catégorie
En général, la création des modèles de pages, ou “Templates”, se passe dans le back-office de votre site WordPress sous le menu Divi > Thème Builder. Cette étape est similaire à celle citée dans le guide de création de modèle de page d’articles.

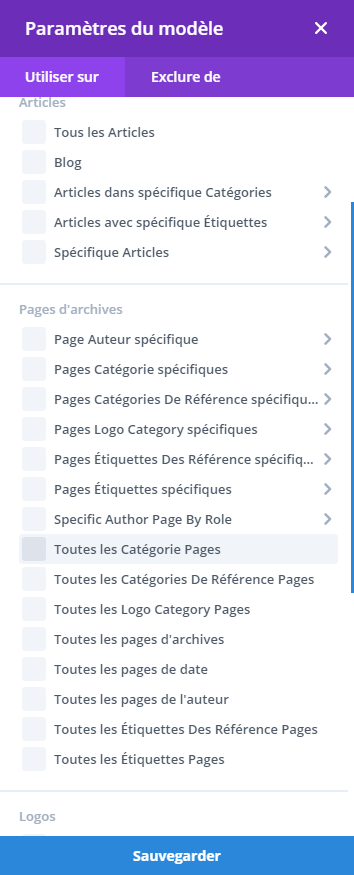
En arrivant sur le Thème Builder, cliquez sur le champs “Ajouter un nouveau modèle”. Le modèle ajouté vous donne la possibilité de choisir sur quels types de pages appliquer votre modèle Divi. En choisissant “Toutes les Catégories”, votre modèle sera appliqué à toutes les pages de catégories sur votre site. Vous pouvez également choisir d’appliquer ce modèle à une ou des catégories spécifiques en les choisissant dans le menu “Pages Catégories spécifiques”.

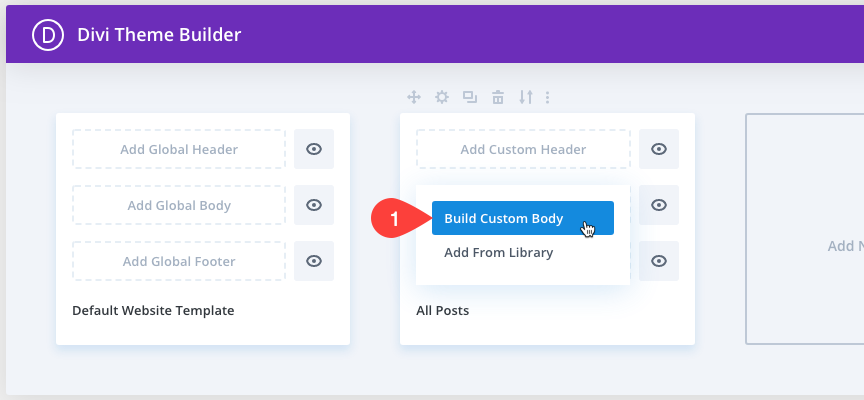
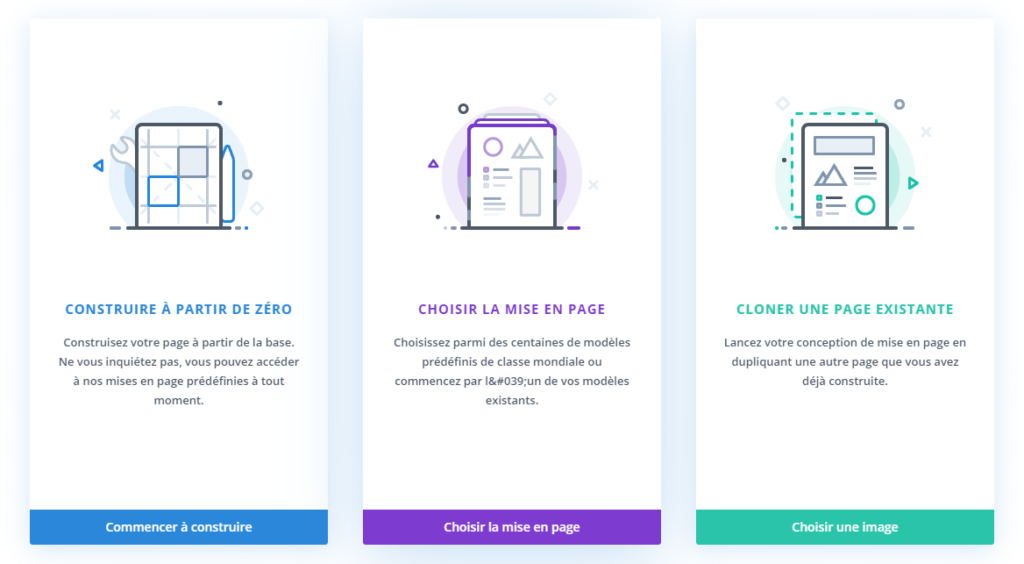
La prochaine étape est de choisir le champs “Construire un corps personnalisé”, puis choisir entre “commencer à construire de zéro”, “Choisir la mise en page” ou encore “cloner une page existante”. Le dernier choix est très utile quand l’utilisateur désire avoir plusieurs modèles similaires avec des modifications légère entre ces champs.


En choisissant de construire à partir de zéro, vous pouvez suivre notre guide de création de modèles de pages from scratch en cliquant sur le lien suivant.
Pour découvrir comment créer des modèles depuis la bibliothèque de Divi qui regroupe plus de 1334 modèles de pages prédéfinis, suivez ce lien pour consulter notre guide.
