Pour créer une Hero Section, qui est généralement la première section d’une page d’accueil avec le titre principal de la page et le Mission Statement, nous allons créer une page vide et utiliser le Visual Builder pour commencer à créer de zéro.

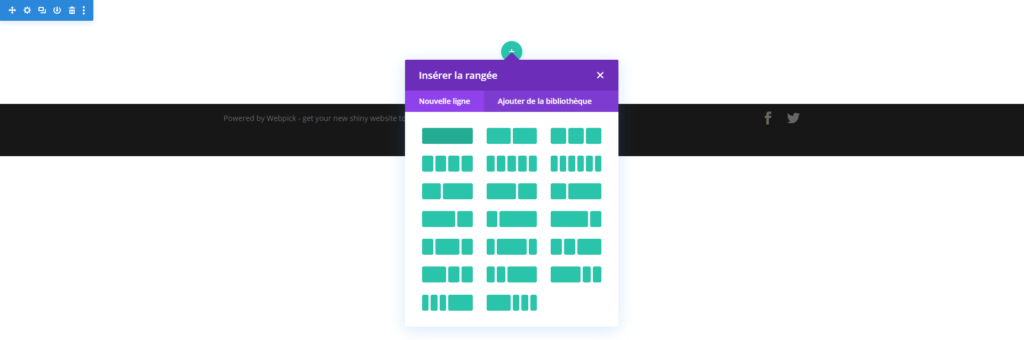
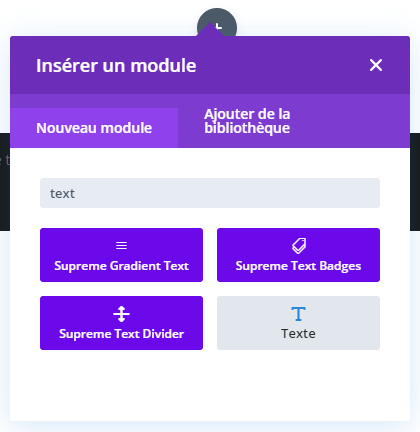
Une fois le Builder ouvert, choisissez une nouvelle ligne simple avec une seule colonne. Parmis la sélection de modules, choisissez le module de Texte.
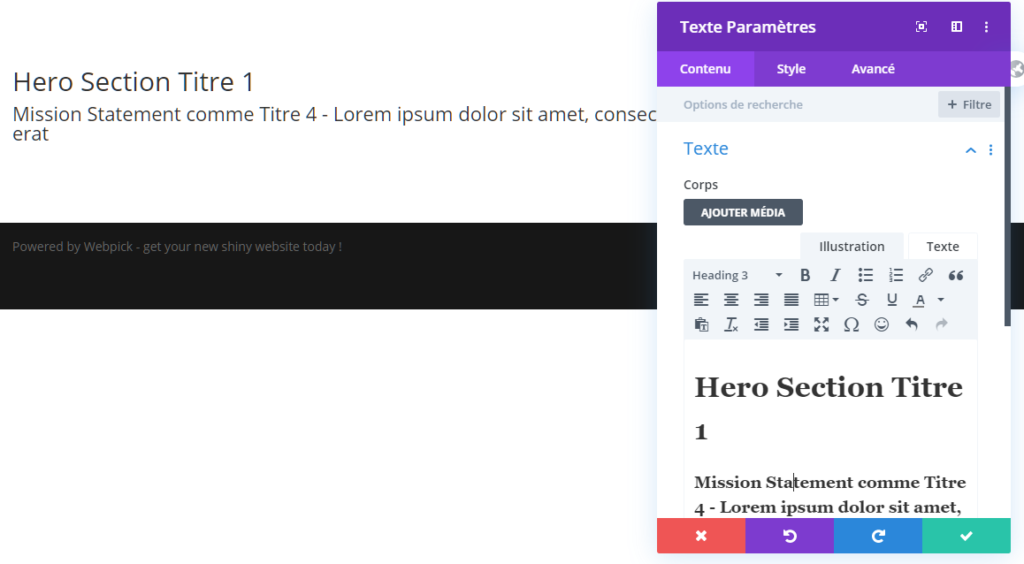
Dans le champs de texte, entrez vos textes et mettez le titre comme “Titre 1” et le Mission Statement comme “Titre 3”.


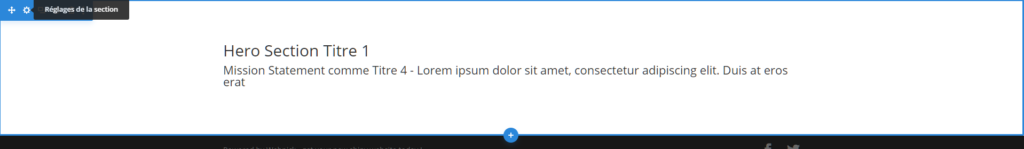
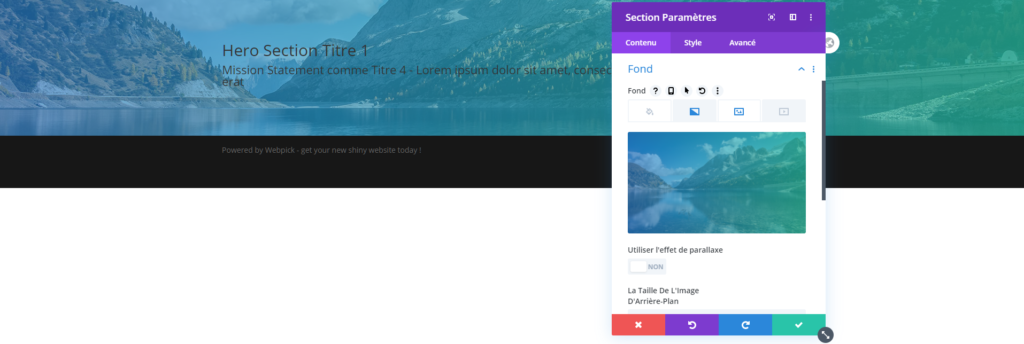
Pour changer l’arrière-plan de la section, cliquez sur l’icone d’engrenage de la section, puis sur le Fond et choisissez une image de votre choix.
Vous pouvez choisir d’appliquer un effet de gradient sur l’image de fond choisie en paramétrant un gradient et en activant l’option Image de fond du titre tout en bas : Activer cette option va mettre le gradient en dessus de l’image, n’oubliez donc pas de réduire l’opacité de vos couleurs pour rendre l’image en dessous visible.


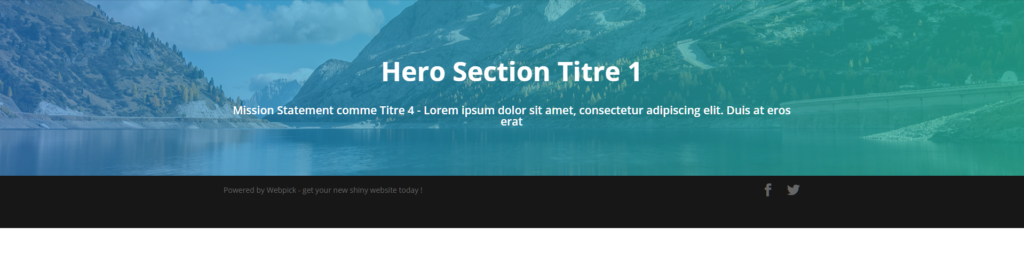
Le rendu commence à devenir clair, mais les couleurs des textes ne sont pas les meilleures. Essayons maintenant de rendre le titre gras et modifier la couleur de tout le texte.
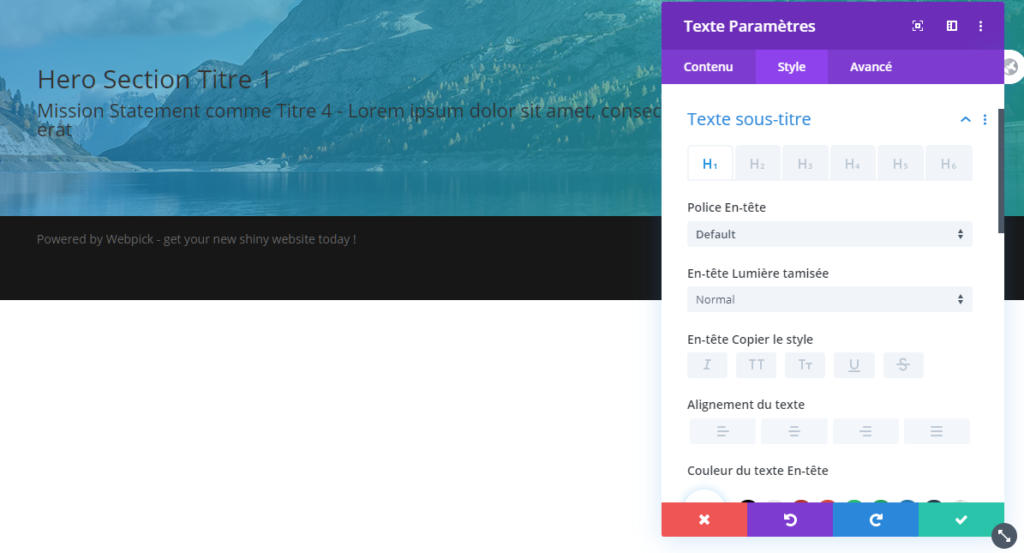
En allant sur l’onglet Style du module de Texte, vous pouvez modifier les paramètres de style des titres sur la section dédiée. Notre grand titre étant en Titre 1 ou H1, nous donc pouvons modifier son style comme sur la capture ci-dessous. Les mêmes étapes s’appliquent sur le Mission Statement qui est en Titre 4


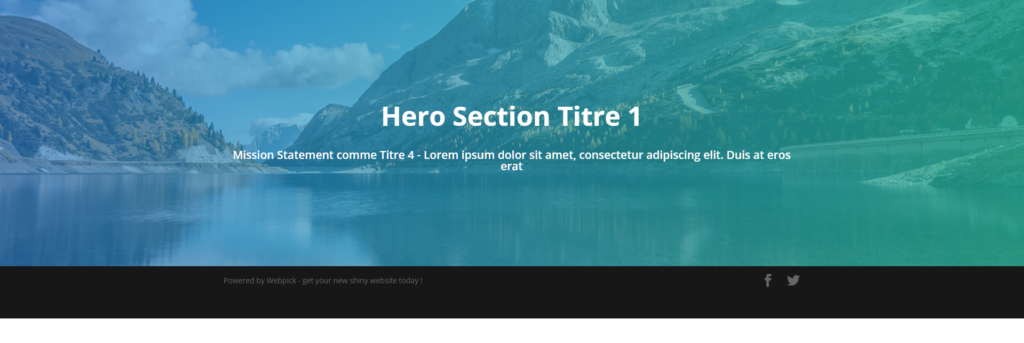
La section est maintenant bien meilleure, mais peut-être un peu étroite. Pour ajouter un espacement en haut et en bas de la section, nous pouvons nous rendre sur l’onglet Style de la section et modifier les valeurs de Marge interne de l’espacement.

Ce qui nécessitait des modifications sur le code CSS de votre site avant devient maintenant facile et accessible à tous avec Divi. Vous pouvez vous concentrer sur ce qui est important, gagner énormément de temps sur les réalisations graphiques et prendre les choses entre vos mains.
