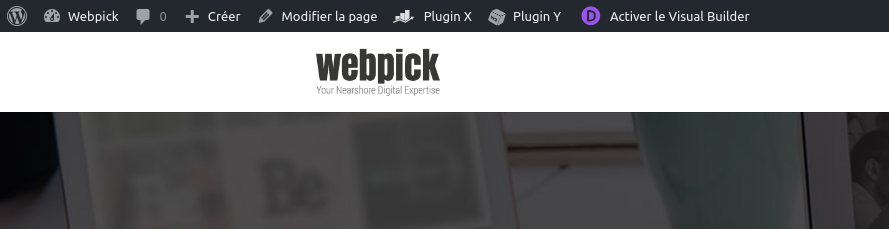
Après avoir installé Divi sur votre site, vous allez immédiatement voir sur vos page un bouton “Activer le Visual Builder” qui servira à personnaliser vos pages. Cliquer sur ce bouton ouvrira le Visual Builder propre à Divi et vous aurez automatiquement accès à tous les modules offerts par Divi. Rendez-vous sur la page de votre choix et cliquez sur “Activer le Visual Builder” pour commencer à personnaliser votre page de blog.

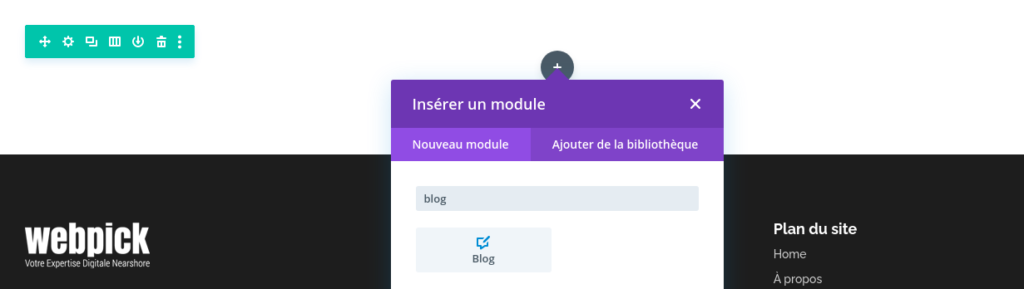
Une fois le Visual Builder ouvert, vous pouvez cliquer sur le bouton + en gris pour ouvrir la liste des modules disponibles pour votre page. Si vous commencez avec une nouvelle page vierge, n’oubliez pas d’ajouter une section, puis une ligne avant de pouvoir ajouter un module.

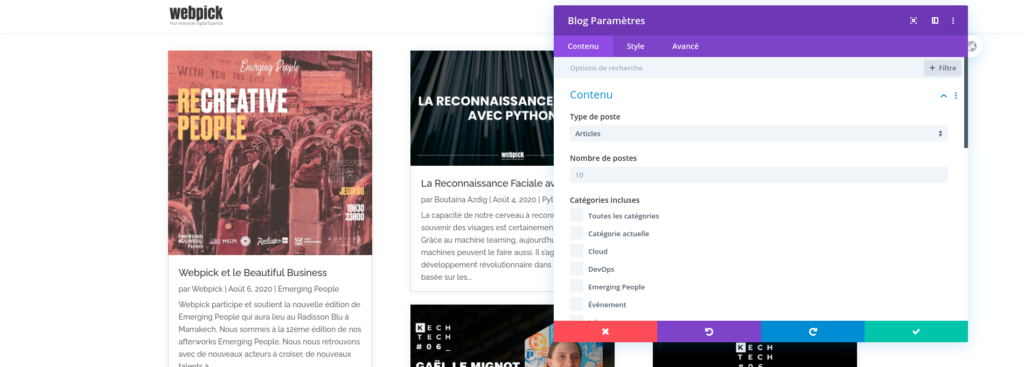
Vous pouvez parcourir la liste ou rechercher directement le mot “blog” pour retrouver le module Blog à insérer sur votre page. Une fois que vous cliquez dessus, vous aurez la liste des options du module affichée devant vous. Ces options sont réparties sous 3 groupes : Contenu, Style et Avancé.

L’onglet Contenu est dédié au contenu que le module utilisera comme son nom l’indique. Nous désirons ici afficher les articles, mais vous pouvez changer le type de poste pour afficher des Pages, des fichiers média ou des Custom Post Types – Types de posts personnalisés si vous en utilisez sur votre site. Vous trouverez plus d’informations dessus sur la section Extensions et personnalisations.
Vous pouvez également choisir quelles catégories inclure dans votre blog, la longueur de l’extrait afficher, afficher ou non le nom de l’auteur et la date de publication, choisir le nombre de postes à afficher et activer ou non la pagination, ainsi que plusieurs autres choix.

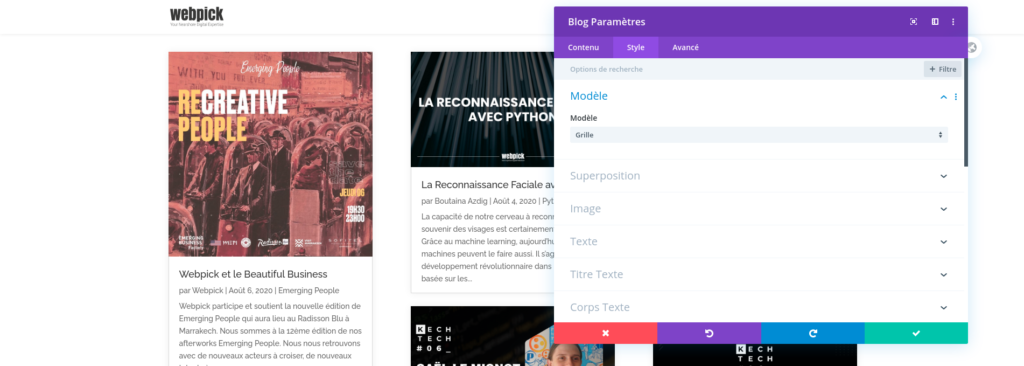
L’onglet Style offre différentes possibilités de personnalisation des styles de votre modèle. Dans l’onglet “modèle”, vous pouvez choisir entre l’affichage Plein écran et l’affichage en Grille de votre blog. Vous pouvez également personnaliser les styles des textes, des titres, des dimensionnements, des bordures, des espacements ainsi que plusieurs autres paramètres.

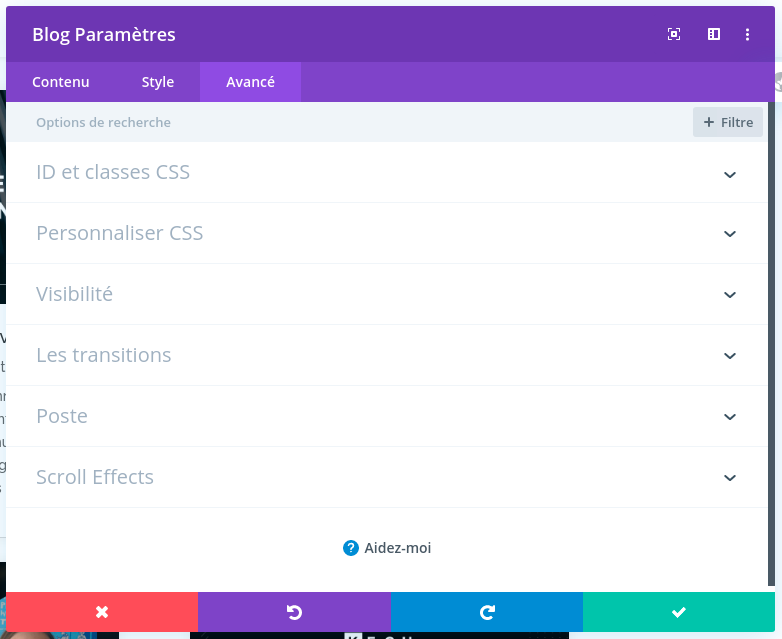
L’onglet Avancé offre quant à lui des paramètres avancés dédiés aux gens ayant des acquis techniques. Vous pouvez attribuer un id et des classes à votre module pour l’utiliser ensuite pour modeler votre page comme vous le désirez. Vous pouvez également injecter du code CSS depuis l’interface Divi dans votre module, bien que nous ne conseillons de passer par du code CSS que lorsque vous désirez avoir un rendu spécial impossible à réaliser depuis l’onglet Style. Vous pouvez également choisir d’activer ou de désactiver votre module sur les écrans Desktop, Tablette ou Mobile.
Vous pouvez maintenant créer votre page de blog, et personnaliser l’affichage de vos articles comme vous le désirez. N’oubliez pas que la pratique est très importante, et que la meilleure solution en terme de qualité et de temps est de passer par un prestataire ayant une très bonne expérience dans la création de sites web, que ça soit avec Divi ou une autre technologie. Contactez-nous pour recevoir votre devis maintenant !