
Même si le CSS – Cascaded Style Sheets – paraît trivial et facile à apprendre, sa maîtrise reste indispensable pour toute personne travaillant dans les domaines du web, spécialement pour les développeurs Front-end, mais pas que.
Le CSS, Cascading Style Sheets, sert à mettre en forme des documents web, type page HTML ou XML, ou même des applications mobiles. Par l’intermédiaire de propriétés d’apparence (couleurs, bordures, polices, etc.) et de placement (largeur, hauteur, côte à côte, dessus-dessous, etc.), le rendu d’une page web peut être intégralement modifié sans aucun code supplémentaire dans la page web. Les feuilles de styles ont d’ailleurs pour objectif principal de dissocier le contenu de la page de son apparence visuelle.
A travers cet article, nous allons revisiter les bases fondamentales du CSS que tout développeur doit maîtriser.
No Layout
N’avoir aucun Layout est correct si vous voulez avoir une seule grande colonne de contenu. Cependant, si l’utilisateur élargit la fenêtre du navigateur, cela devient problématique et ennuyeux à lire: vos yeux ont une longue distance à parcourir pour lire chaque ligne de contenu.
Avant de résoudre ce problème, assurons-nous que nous sommes clairs sur la propriété « display ».
Display
« display » est la propriété la plus importante de CSS pour contrôler la mise en page. Chaque élément a une valeur d’affichage par défaut en fonction du type d’élément dont il s’agit. La valeur par défaut pour la plupart des éléments est généralement en « block » ou « inline ». Un élément de bloc est souvent appelé élément de niveau bloc. Un élément inline est toujours simplement appelé un élément inline – en ligne.
Block
div est l’élément standard au niveau du bloc. Un élément de niveau bloc commence sur une nouvelle ligne et s’étire aussi loin que possible vers la gauche et la droite. Les autres éléments courants au niveau des blocs sont « p » et « form », et les nouveautés en HTML5 sont « header », « footer », « section », etc.

Inline
span est l’élément inline standard. Un élément en ligne peut envelopper du texte dans un paragraphe comme celui-ci sans perturber le flux de ce paragraphe. L’élément a est l’élément en ligne le plus courant, car nous les utilisons pour les liens.
None
Une autre valeur d’affichage courante est « none ». Certains éléments spécialisés tels que le script l’utilisent par défaut. Il est couramment utilisé avec JavaScript pour masquer et afficher des éléments sans vraiment les supprimer et les recréer. Ceci est différent de la « visibility ».
Définir « visibility » sur « none » rendra la page comme si l’élément n’existait pas. « visibility: hidden » masquera l’élément, mais l’élément occupera toujours l’espace qu’il aurait s’il était entièrement visible.
Margin: auto
Définir le width d’un élément block l’empêchera de s’étirer sur les bords de son conteneur à gauche et à droite. Ensuite, vous pouvez définir les marges gauche et droite sur auto pour centrer horizontalement cet élément dans son conteneur. L’élément prendra la largeur que vous spécifiez, puis l’espace restant sera divisé également entre les deux marges. Le seul problème se produit lorsque la fenêtre du navigateur est plus étroite que la largeur de votre élément. Le navigateur résout ce problème en créant une barre de défilement horizontale sur la page.


Max-width
L’utilisation de max-width au lieu de width dans cette situation améliorera la gestion des petites fenêtres par le navigateur. Ceci est important pour rendre un site utilisable sur mobile tout en gardant un affichage correcte sur des écrans larges.

Position
Afin de créer des mises en page plus complexes, nous devons discuter de la propriété « position ». Il a plusieurs valeurs possibles que nous verrons par la suite.
Static
static est la valeur par défaut. Un élément avec position: static; n’est pas positionné de manière particulière. On dit qu’un élément static n’est pas positionné et un élément dont la position est réglée sur autre chose est dit positionné.
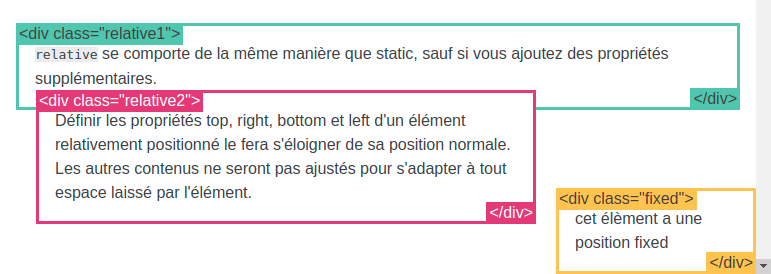
Relative
relative se comporte de la même manière que static, sauf si vous ajoutez des propriétés supplémentaires. Définir les propriétés top, right, bottom et left d’un élément relativement positionné le fera s’éloigner de sa position normale. Les autres contenus ne seront pas ajustés pour s’adapter à tout espace laissé par l’élément.

Fixed
Un élément fixed est positionné par rapport à la fenêtre, ce qui signifie qu’il reste toujours au même endroit même si la page défile. Comme pour les propriétés relatives, les propriétés top, right, bottom et left sont utilisées. comme exemple, le menu en haut de la fenêtre.
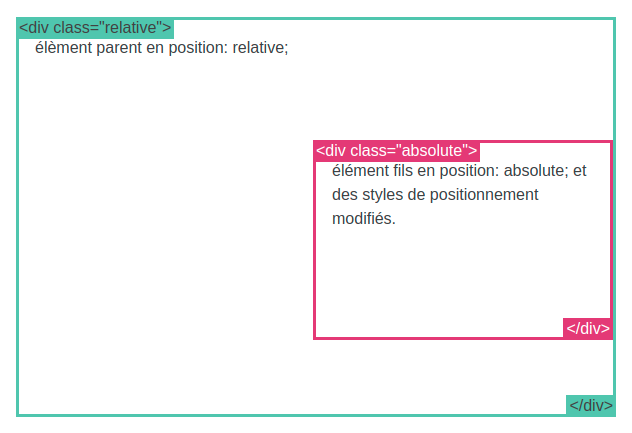
Absolute
absolute est la valeur de position la plus délicate. absolu se comporte comme fixe sauf par rapport à l’ancêtre positionné le plus proche au lieu de par rapport à la fenêtre. Si un élément positionné comme absolute n’a pas d’ancêtres positionnés, il utilise le corps du document et continue de se déplacer avec le défilement de la page. Rappelez-vous, un élément «positionné» est un élément dont la position est autre chose que statique.

Media Queries
Le « Responsive Design » est la stratégie consistant à créer un site qui « s’adapte » au navigateur et à l’appareil sur lesquels il est affiché en ayant l’air correcte et bien fait quoi qu’il arrive.
Les requêtes multimédias sont l’outil le plus puissant pour ce faire. Prenons le menu de notre site qui utilise une largeur maximale de 960px comme repère, et change le menu mobile vers un menu desktop quand cette largeur maximale est dépassée. Voici un exemple de code responsable de la transition :
@media only screen and ( max-width: 960px ) {
#et_mobile_nav_menu { display:block }
#top-menu-nav { display:none; }
}Conclusion
Parce que la mise en page CSS est si délicate, il existe des frameworks CSS pour vous faciliter la tâche. En voici quelques-uns si vous souhaitez les découvrir. L’utilisation d’un framework n’est une bonne idée que si le framework fait vraiment ce dont vous avez besoin pour votre site. Ils ne remplacent cependant pas le CSS, apprendre à manipuler le CSS reste indispensable.


