
L’API REST WordPress a été introduite pour la première fois avec la version 4.7 et a apporté des opportunités et des fonctionnalités fantastiques au développement WordPress. L’API REST de WordPress permet aux développeurs d’interagir avec les sites WordPress à distance en envoyant et en recevant des objets JSON (JavaScript Object Notation).
Cela signifie que vous pouvez désormais créer des sites Web, des applications mobiles, des applications de bureau, tous basés sur WordPress depuis le back-end, mais «sans» WordPress sur le front-end. Utiliser WordPress de cette manière fait de lui un Headless CMS, ou un CMS “sans tête”, du fait qu’il ne sert que de back-end à vos systèmes.
Une API, c’est quoi?
Une façon populaire de décrire une API est d’utiliser la métaphore du vendeur. En tant que client, vous faites une demande à l’assistant de magasin (l’API) qui se dirige ensuite vers la réserve et récupère ce que vous avez demandé, en fonction des détails que vous avez fournis.
Les API REST sont la forme d’API préférée pour l’utilisation d’Internet car bien qu’elles soient peut-être moins robustes que les alternatives, elles sont relativement simples et flexibles grâce à leur utilisation de moins de règles / directives.
Les API REST traitent uniquement ces quatre requêtes HTTP :
- GET
- PUT
- POST
- DELETE
Exemple d’utilisation du WordPress REST API
Dans cet exemple sur l’API REST WordPress, nous allons expliquer comment vous pouvez utiliser l’API REST pour créer un portefeuille à plusieurs mises en page avec un filtre AJAX. Cet exemple expliquera comment travailler avec l’API REST, comment l’étendre et pourquoi l’utilisation de l’API REST WordPress avec AJAX fera passer vos compétences en développement au niveau supérieur!
Les étapes que nous suivrons dans cet article :
- Créer un type de post personnalisé – Custom Post Type – nommé “tutorials”
- Une introduction à l’API REST WordPress avec Postman
- Comment étendre l’API REST WordPress
Créer un Custom Post Type “Tutorials”
Depuis la version 2.9 de WordPress, Il est possible de créer des types de publication personnalisés, permettant aux développeurs d’étendre WordPress au-delà des publications et des pages. Tout cela grâce à l’introduction de register_post_type().
L’API REST de WordPress fonctionne avec les types de publication par défaut «post» et «page» ainsi qu’avec les types de publication personnalisés ou custom post types. Cependant, avec les types de publication personnalisés, vous devez étendre l’API REST.
Créez un plugin WordPress pour notre code
Pour les besoins de cet article, tout notre code sera placé dans un simple plugin WordPress. Vous pouvez trouver en détail comment créer des plugins WordPress sur l’article dédié à ce sujet en cliquant ici.
Créez un simple plugin WordPress appelé «tutorials» et mettez-y le code suivant :
/*
Plugin Name: Tutorials
Plugin URI: https://webpick.info
Author: Anas - Webpick
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}Par défaut, aucun type de publication ne prend en charge l’API REST, nous devrons donc indiquer à WordPress de l’activer. Nous le faisons dans la fonction register_post_type(), donc ajoutez ce qui suit (gros extrait de code) après les données d’introduction du plugin :
function webpick_tutorial() {
$labels = array(
'name' => esc_html__('Tutorials', 'webpick'),
'singular_name' => esc_html__('Tutorial', 'webpick'),
'add_new' => esc_html__('Add new', 'webpick'),
'add_new_item' => esc_html__('Add new tutorial', 'webpick'),
'edit_item' => esc_html__('Edit tutorial', 'webpick'),
'new_item' => esc_html__('New tutorial', 'webpick'),
'all_items' => esc_html__('All tutorials', 'webpick'),
'view_item' => esc_html__('View tutorial', 'webpick'),
'search_items' => esc_html__('Search tutorials', 'webpick'),
'not_found' => esc_html__('No tutorials found', 'webpick'),
'not_found_in_trash' => esc_html__('No tutorials found in trash', 'webpick'),
'parent_item_colon' => '',
'menu_name' => esc_html__('Tutorials', 'webpick')
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'tutorial','with_front' => false ),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => 20,
'menu_icon' => 'dashicons-portfolio',
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt'),
'show_in_rest' => true,
'rest_controller_class' => 'WP_REST_Posts_Controller',
'rest_base' => 'tutorial',
);
register_post_type( 'tutorial', $args );
register_taxonomy('tutorial-category', 'tutorial', array(
'hierarchical' => true,
'labels' => array(
'name' => esc_html__( 'Category', 'webpick' ),
'singular_name' => esc_html__( 'Category', 'webpick' ),
'search_items' => esc_html__( 'Search category', 'webpick' ),
'all_items' => esc_html__( 'All categories', 'webpick' ),
'parent_item' => esc_html__( 'Parent category', 'webpick' ),
'parent_item_colon' => esc_html__( 'Parent category', 'webpick' ),
'edit_item' => esc_html__( 'Edit category', 'webpick' ),
'update_item' => esc_html__( 'Update category', 'webpick' ),
'add_new_item' => esc_html__( 'Add new category', 'webpick' ),
'new_item_name' => esc_html__( 'New category', 'webpick' ),
'menu_name' => esc_html__( 'Categories', 'webpick' ),
),
'rewrite' => array(
'slug' => 'tutorial-category',
'with_front' => true,
'hierarchical' => true
),
'show_in_nav_menus' => true,
'show_tagcloud' => true,
'show_admin_column' => true,
'show_in_rest' => true,
'rest_controller_class' => 'WP_REST_Terms_Controller',
'rest_base' => 'tutorial_category',
));
register_taxonomy('tutorial-tag', 'tutorial', array(
'hierarchical' => false,
'labels' => array(
'name' => esc_html__( 'Tutorials tags', 'webpick' ),
'singular_name' => esc_html__( 'Tutorials tag', 'webpick' ),
'search_items' => esc_html__( 'Search tutorial tags', 'webpick' ),
'all_items' => esc_html__( 'All tutorial tags', 'webpick' ),
'parent_item' => esc_html__( 'Parent tutorial tags', 'webpick' ),
'parent_item_colon' => esc_html__( 'Parent tutorial tag:', 'webpick' ),
'edit_item' => esc_html__( 'Edit tutorial tag', 'webpick' ),
'update_item' => esc_html__( 'Update tutorial tag', 'webpick' ),
'add_new_item' => esc_html__( 'Add new tutorial tag', 'webpick' ),
'new_item_name' => esc_html__( 'New tutorial tag', 'webpick' ),
'menu_name' => esc_html__( 'Tags', 'webpick' ),
),
'rewrite' => array(
'slug' => 'tutorial-tag',
'with_front' => true,
'hierarchical' => false
),
'show_in_rest' => true,
'rest_controller_class' => 'WP_REST_Terms_Controller',
'rest_base' => 'tutorial_tag',
));
}
add_action( 'init', 'webpick_tutorial' );Ici, nous avons créé le post type personnalisé “tutorial” avec deux taxonomies “tutorial-category” et “tutorial-tag”. Examinez de plus près ces deux paramètres dans le tableau $args :
'rest_controller_class' => 'WP_REST_Posts_Controller','rest_base' => 'tutorial',
Avec ceux-ci, nous demandons à WordPress d’activer la prise en charge de l’API REST pour le type de publication personnalisé «tutorial». Nous utilisons deux paramètres similaires pour nos deux taxonomies :
'rest_controller_class' => 'WP_REST_Terms_Controller','rest_base' => 'tutorial_category','rest_controller_class' => 'WP_REST_Terms_Controller','rest_base' => 'tutorial_tag',
Remarque : vos slugs de publication et de taxonomie personnalisés peuvent inclure un tiret, mais pour le paramètre rest_base, il est fortement recommandé d’utiliser un trait de soulignement, car tous les paramètres des APIs REST utilisent des traits de soulignement.
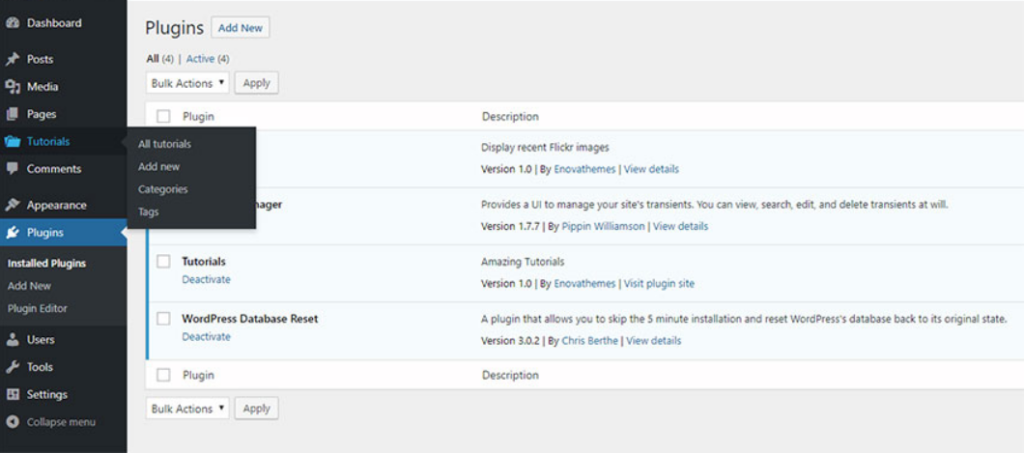
Maintenant, une fois que vous avez activé le plugin, WordPress activera la prise en charge de l’API REST pour notre type de publication personnalisé et nos taxonomies personnalisées. Dirigez-vous vers le tableau de bord WordPress et rechargez la page. Vous verrez le type de publication personnalisé Tutorials apparaître dans le menu WordPress. Maintenant, allez dans Réglages > Permaliens et définissez la structure de permaliens suivante /%category%/% postname%/. Avec l’API WordPress REST, il est beaucoup plus facile de travailler avec une structure de permaliens personnalisée.

Vous pouvez commencer à insérer des données et à créer des articles de type Tutorials, une étape nécessaire pour bien maîtriser le REST API de WordPress : Il nous faut avoir des données existantes pour voir comment fonctionne l’API.
Une introduction à l’API REST WordPress avec Postman
Postman est un outil très puissant pour se connecter à, tester et travailler avec n’importe quelle API – téléchargez-le et installez-le sur votre système. Pour commencer à travailler avec l’API REST WordPress, nous devrons consulter la documentation détaillée. Dans cette documentation, nous avons toutes les informations nécessaires pour travailler avec l’API REST.
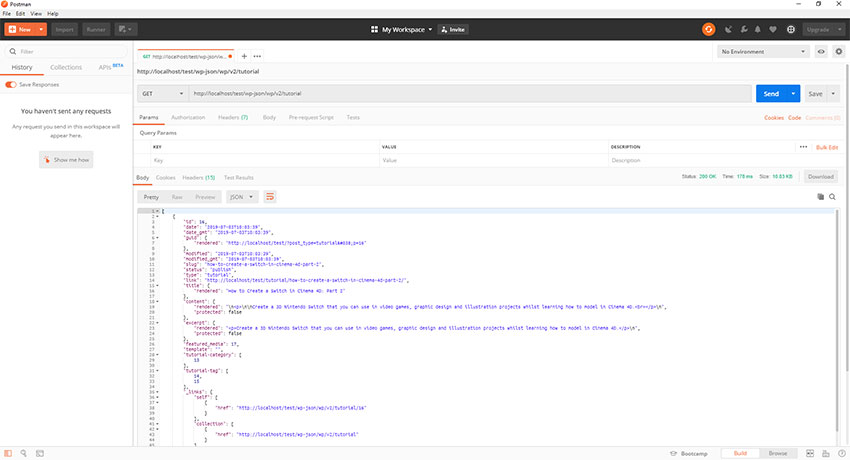
Pour l’instant, ouvrez Postman et envoyez une nouvelle requête GET avec l’url suivante (notre point de terminaison) http://yoursite.com/wp-json/wp/v2/tutorial. Vous devriez obtenir des résultats similaires :

En lisant la documentation officielle, nous pouvons lire :
If we make a GET request to http://yoursite.com/wp-json/, we will get a JSON response showing us what routes are available, and within each route, what endpoints are available.
L’url auquel nous avons envoyé la requête récupère les données de notre Custom Post Type “Tutorial”
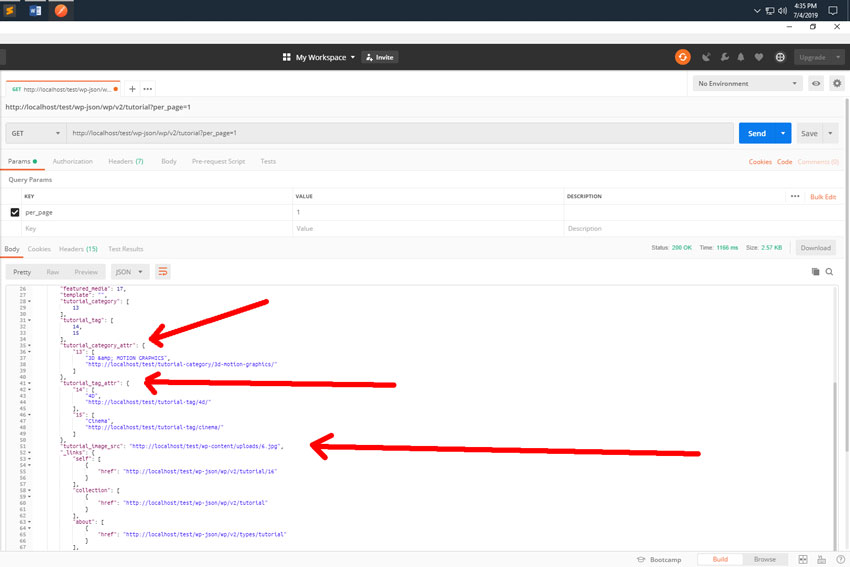
Si vous avez publié du contenu de type “Tutorials”, vous verrez que votre requête les récupère et les affiche tous. Nous pouvons changer ce mode de chargement en spécifiant le paramètre per_page dans la requête comme suit : http://yoursite.com/wp-json/wp/v2/tutorial?per_page=1. Nous recevons maintenant un seul Tutorial par page.
Si vous désirez ajouter d’autres paramètres, utilisez le symbole & pour ajouter des paramètres additionnels comme : http://yoursite.com/wp-json/wp/v2/tutorial?per_page=1&status=publish
Examinez les données retournées par l’API. Nous recevons de nombreuses informations très utiles, telles que l’ID du Tutorial, l’ID de la catégorie du Tutorial, le titre, l’extrait et le lien du Tutorial – tout ce dont nous avons besoin pour notre fonction AJAX.
Cependant, vous avez peut-être remarqué que bien que nous ayons les ID de catégorie / tag du Tutorial et les ID des pièces jointes – attachments-, nous n’avons pas leurs liens. Dans un environnement PHP, il n’y a pas de problème pour obtenir le lien du terme / attachment à partir de l’identifiant du terme car WordPress a des fonctions intégrées pour le faire: get_term_link() et wp_get_attachment_image_src(). Mais en JavaScript, nous n’avons pas ce luxe, nous devrons donc étendre l’API REST pour renvoyer le lien du terme et l’URL absolue de l’image du post.
Comment étendre l’API REST WordPress
l’extension de l’API REST WordPress est aussi simple que l’ajout d’un champ personnalisé. vous pouvez utiliser ici la fonction register_rest_field(). Ouvrez le fichier du plugin sur lequel nous avons travaillé et tout en bas, après tout le contenu jusqu’à présent, ajoutez le code suivant :
function webpick_register_rest_fields(){
register_rest_field('tutorial',
'tutorial_category_attr',
array(
'get_callback' => 'webpick_tutorial_categories',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('tutorial',
'tutorial_tag_attr',
array(
'get_callback' => 'webpick_tutorial_tags',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('tutorial',
'tutorial_image_src',
array(
'get_callback' => 'webpick_tutorial_image',
'update_callback' => null,
'schema' => null
)
);
}
add_action('rest_api_init','webpick_register_rest_fields');Le premier paramètre de register_rest_field est le type de post. Ensuite, nous donnons le nom du nouveau champ de repos tutorial_category_attr et tutorial_tag_attr. Les autres sont des arguments de fonction optionnels :
- get_callback : La fonction de rappel utilisée pour récupérer la valeur du champ. La valeur par défaut est «null», le champ ne sera pas renvoyé dans la réponse.
- update_callback : La fonction de rappel utilisée pour définir et mettre à jour la valeur du champ. La valeur par défaut est «null», la valeur ne peut pas être définie ou mise à jour.
- schema : La fonction de rappel utilisée pour créer le schéma pour ce champ. La valeur par défaut est «null», aucune entrée de schéma ne sera renvoyée.
Créons maintenant les fonctions de rappel pour les champs Rest :
function webpick_tutorial_categories($object,$field_name,$request){
$terms_result = array();
$terms = wp_get_post_terms( $object['id'], 'tutorial-category');
foreach ($terms as $term) {
$terms_result[$term->term_id] = array($term->name,get_term_link($term->term_id));
}
return $terms_result;
}
function webpick_tutorial_tags($object,$field_name,$request){
$terms_result = array();
$terms = wp_get_post_terms( $object['id'], 'tutorial-tag');
foreach ($terms as $term) {
$terms_result[$term->term_id] = array($term->name,get_term_link($term->term_id));
}
return $terms_result;
}
function webpick_tutorial_image($object,$field_name,$request){
$img = wp_get_attachment_image_src($object['featured_media'],'full');
return $img[0];
}Chaque fonction de rappel nécessite trois paramètres (un est obligatoire, les deux autres sont facultatifs): $object, $fieldname et $request. Ici, nous créons un tableau associatif de nom de terme et de lien de terme pour chaque catégorie du post type Tutorial et chaque tag Tutorial.
Maintenant, si vous revenez à Postman et que vous demandez à nouveau les résultats de l’API avec GET, vous verrez de nouveaux champs d’API REST ajoutés.

WordPress fournit à ses utilisateurs une API prête à l’utilisation, et y rajoute la possibilité d’ajouter et de personnaliser les requêtes en toute liberté et selon les besoins de chaque cas. Ici, une question se pose : est-ce que cet API est accessible à tout le monde?
les bases de l’authentification API REST de WordPress
Certaines actions et données de l’API REST sont publiques, tandis que d’autres nécessitent que vous vous connectiez en tant qu’administrateur. Cependant, puisqu’il s’agit de l’API REST, il n’y a nulle part où se connecter.
Pour contourner ce problème, vous pouvez vous authentifier lors de tout appel nécessitant un accès administratif, tel que l’affichage de contenu non publié ou la mise à jour d’une publication.
L’API REST de WordPress propose plusieurs options d’authentification, chacune destinée à un objectif spécifique.
- Basic Authentication
- OAuth Authentication
- Cookie Authentication
Pour utiliser l’authentification OAuth et l’authentification de base avec l’API REST WordPress, vous devez installer les plugins particuliers disponibles sur le groupe d’API REST WordPress GitHub.
Basic Authentication
L’authentification de base fait référence au type d’authentification HTTP de base dans lequel les informations de connexion sont envoyées avec les en-têtes de la demande.
Dans l’authentification de base, le client demande une URL qui nécessite une vérification. Le serveur, à son tour, demande au client de s’identifier en envoyant un code 401 Not Authorized. En réponse, le client envoie la même demande avec les informations d’identification (dans la paire nom d’utilisateur: mot de passe) ajoutées en tant que chaîne codée en base64. Cette chaîne est envoyée dans le champ d’en-tête Authorization comme suit :
Authorization: Basic b3dhaXMuYWxhbUBjbG91ZHdheXMuY29tOmVKNWtuU24zNVc=
Étant donné que les chaînes base64 peuvent être décodées sans trop d’effort, cette méthode d’authentification n’est pas très sécurisée. ainsi, ces méthodes ne doivent être utilisées que dans les scénarios où il existe une confiance absolue entre le serveur et le client. Une autre application importante de cette méthode est le dépannage dans un système sécurisé.
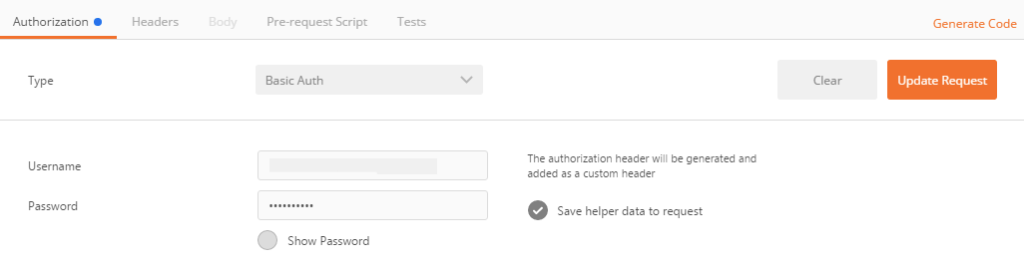
En utilisant Postman, vous pouvez simuler des requêtes authentifiées en allant à l’onglet Authorization puis en choisissant Basic Auth dans le menu déroulant. Entrez votre nom d’utilisateur et mot de passe, puis cliquez sur Update Request.

Maintenant que l’authentification est faite, vous pouvez consulter l’onglet Headers, vous y trouverez un champs Authorization. Vos requêtes vers l’API seront maintenant authentifiées.
Envoyez une demande de test (essayez de supprimer une publication) qui nécessite une authentification : Par exemple – DELETE http://yoursite.com/wp-json/wp/v2/posts/11
Si la requête est acceptée et le traitement se fait sans problèmes, le serveur vous retournera un status 200 OK, indiquant que le post avec l’ID 11 a été supprimé avec succès.
L’API REST de WordPress est peut-être l’API REST la plus populaire et la plus utilisée au monde. Il est disponible pour tous ceux qui utilisent WordPress pour les magasins en ligne et les applications Web, fournissant ainsi un back-end complet pour les multitudes de technologies front-end, tout en étant un CRM puissant pour les administrateurs et créateurs de contenu.


