
Les plugins WordPress sont des scripts PHP qui modifient votre site Web. Les plugins sont du code qui peut être téléchargé sur votre site WordPress et installé pour étendre les fonctionnalités de votre site, sans avoir à modifier le code principal.
L’avantage des plugins est qu’ils vous permettent d’ajouter des fonctionnalités à votre site et de rester intacts, même si vous changez de thème ou mettez à niveau votre installation WordPress.
Créer votre propre plugin n’est vraiment pas si difficile et peut résoudre beaucoup de problèmes. Copier et coller du code utile et des fonctionnalités supplémentaires dans le fichier functions.php de votre thème est très bien, mais ces modifications peuvent être perdues lorsque vous mettez à jour votre thème. Un plugin est un moyen sûr d’essayer de nouvelles choses et la voie à suivre si vous devez implémenter des fonctions inter-thèmes.
Cet article vous guidera tout au long de la création d’un plugin, et nous examinerons également quelques concepts intermédiaires / avancés :
- Création d’un plugin simple intégrant WordPress avec Facebook Open Graph.
- Comment fonctionnent les plugins.
- Utilisation de Hooks.
- Premiers pas avec les filtres.
- Ajout de scripts et de styles.
- Création d’une page de paramètres de plugin.
- Permettre les traductions.
Un plugin simple
Dans cet article, nous allons créer un plugin qui intègre WordPress et Facebook Open Graph. Les balises Open Graph sont des balises HTML spéciales, qui donnent à Facebook les informations dont il a besoin pour partager votre page et lui garantir une belle apparence.
Voici un ensemble d’exemples de balises, qui pourraient être utilisées sur la page que vous lisez actuellement :
<meta property="og:locale" content="fr_FR">
<meta property="og:type" content="website">
<meta property="og:title" content="Webpick - Votre Expertise Digitale Nearshore">
<meta property="og:description" content="Votre Expertise Digitale Nearshore Pour Réaliser En Régie Externalisée Ou Au Forfait Vos Projets It, Web Et Mobile">
<meta property="og:url" content="https://webpick.info/">
<meta property="og:site_name" content="Webpick">
<meta property="og:updated_time" content="2020-09-30T18:14:30+02:00">
<meta property="og:image" content="https://webpick.info/wp-content/uploads/2020/07/EBF-WebPick-bg-img-dark.jpg">
<meta property="og:image:secure_url" content="https://webpick.info/wp-content/uploads/2020/07/EBF-WebPick-bg-img-dark.jpg">
<meta property="og:image:width" content="1920">
<meta property="og:image:height" content="825">
<meta property="og:image:alt" content="Webpick emerging business factory">
<meta property="og:image:type" content="image/jpeg">Pour ce plugin, nous devons nous assurer que chaque fois qu’un article de blog est affiché, des balises Open Graph sont ajoutées à l’en-tête de notre site Web. Les têtes de site se composent principalement de métadonnées et d’autres informations cachées et sont ajoutées entre les balises <head> et </head> dans un document HTML.
La prochaine partie se concentrera sur la réalisation de cet objectif.
Créer un nouveau plugin
La première chose à faire est de créer un dossier pour stocker votre plugin. Accédez au répertoire wp-content/plugins/ de votre installation WordPress et créez un dossier appelé my-facebook-tags. Gardez à l’esprit que quel que soit le nom que vous nommez, le dossier de votre plugin sera le slug de votre plugin.
Un slug de plugin doit être unique dans tout le référentiel de plugins WordPress si vous souhaitez le télécharger et le rendre accessible au public. Cela signifie qu’aucun autre plugin créé par quelqu’un d’autre ne devrait avoir ce slug. Vous pouvez rechercher facilement les slugs de plugins existants, utilisez simplement Google !
Gardez à l’esprit que le nom du plugin n’est pas nécessairement le même que son slug.
Si vous ne faites que créer un plugin pour vous-même, il est toujours important de vous assurer que les slugs ne se heurtent pas. Pendant la durée de vie de votre site Web, vous utiliserez probablement un certain nombre de plugins et vous ne voulez pas qu’un d’entre eux se heurte accidentellement au vôtre et cause des problèmes sur votre site en raison d’un conflit de nom.
Maintenant que vous avez votre dossier my-facebook-tags, créez un nouveau fichier à l’intérieur et nommez-le my-facebook-tags.php. Ce sera votre fichier de plugin principal et son nom doit être le même que le slug de votre plugin, avec l’extension PHP ajoutée.
Ouvrez le fichier principal de votre plugin et collez le code suivant :
<?php
/**
* Plugin Name: My Facebook Tags
* Plugin URI: http://webpick.info
* Description: --
* Version: 1.0.0
* Author: Anas
*/Ce code est un commentaire PHP, qui ne sera pas visible directement dans l’admin WordPress. WordPress utilise les données qu’il contient pour afficher le nom du plugin et d’autres données dans la section Plugins du backend. Assurez-vous de modifier l’auteur du plug-in et les autres chaînes comme bon vous semble.
Une fois que vous avez enregistré ce fichier, félicitations car vous venez de créer votre premier plugin! Il ne fait absolument rien, bien sûr, mais il devrait être disponible dans la section plugins et vous devriez pouvoir l’activer – allez-y et faites-le maintenant.
Comment fonctionnent les plugins
Arrêtons-nous un instant pour examiner le fonctionnement des plugins avant de poursuivre notre projet Facebook Open Graph.
Les plugins fournissent des fonctionnalités avec des Hooks, il est donc crucial de comprendre comment ils fonctionnent. Prenez le temps de lire cet article sur les Hooks de WordPress.
Une fois que nous avons une compréhension claire du fonctionnement des Hooks et lu la liste des hooks fournie par WordPress, il est clair que nous devons ajouter nos balises meta Facebook à l’aide du hook wp_head.
Voici le reste du code nécessaire pour notre plugin, suivi d’une explication :
add_action( 'wp_head', 'my_facebook_tags' );
function my_facebook_tags() {
if( is_single() ) {
?>
<meta property="og:title" content="<?php the_title() ?>" />
<meta property="og:site_name" content="<?php bloginfo( 'name' ) ?>" />
<meta property="og:url" content="<?php the_permalink() ?>" />
<meta property="og:description" content="<?php the_excerpt() ?>" />
<meta property="og:type" content="article" />
<?php
if ( has_post_thumbnail() ) :
$image = wp_get_attachment_image_src( get_post_thumbnail_id(), 'large' );
?>
<meta property="og:image" content="<?php echo $image[0]; ?>"/>
<?php endif; ?>
<?php
}
}J’ai essentiellement collé nos balises Meta dans la fonction telles quelles. Les seules choses que je devais modifier étaient les valeurs pour m’assurer qu’elles reflétaient le message actuellement affiché. J’ai utilisé la balise conditionnelle is_single() pour m’assurer que les balises ne sont ajoutées que lorsqu’un seul article est affiché.
Afin d’utiliser le titre, l’extrait, l’image, etc. de l’article actuel, j’ai utilisé des Template Tags. La seule astuce que j’ai utilisée était de vérifier si la publication avait une image en vedette avant d’afficher la balise Facebook pour elle.
Avec cette fonction unique en place, nous avons créé quelque chose d’assez utile. Tous les articles de votre site Web devraient maintenant avoir des balises Facebook. Vous pouvez vous assurer qu’ils sont correctement configurés à l’aide du débogueur Open Graph.
Et maintenant, notre plugin est terminé. Examinons maintenant quelques autres concepts de plugins.
Choisir le bon Hook
Maintenant que vous savez comment ajouter des éléments à la section Head de votre site Web, examinons l’insertion d’éléments dans d’autres parties de votre site.
Utiliser des actions est assez simple. Si vous souhaitez effectuer une action chaque fois que WordPress fait quelque chose, vous recherchez un hook.
Qu’en est-il du chargement du suivi Google Analytics sur chaque page? Cela devrait être fait dans le pied de page ou le footer. Peut-être que les thèmes définissent quelque chose de similaire à wp_head?
En effet, ils le font. En utilisant wp_footer, vous pouvez afficher le code en bas de la page. WordPress lui-même utilise ces deux crochets pour placer les scripts et les styles à leur place.
Jusqu’à présent, cela a été facile car ce sont des crochets que vous pouvez en quelque sorte voir dans le thème. Mais qu’en est-il des cas plus «cachés»? Que faire si vous souhaitez envoyer un e-mail à l’auteur d’un article une fois son article publié. Cela crie «action» parce que vous dites: lorsque WordPress publie un article, faites quelque chose.
Trouver ces crochets est devenu beaucoup plus facile ces dernières années. Ils sont généralement bien nommés : user_register, publish_post, profile_update, etc…
Si vous tapez “add user WordPress hook” dans Google, vous tomberez probablement sur “user_register” immédiatement. À partir de là, il suffit de lire la documentation. Utilisons publish_post pour envoyer un e-mail aux auteurs lorsque leurs articles sont publiés. Voici notre code :
add_action( 'publish_post', 'post_published_notification', 10, 2 );
function post_published_notification( $ID, $post ) {
$email = get_the_author_meta( 'user_email', $post->post_author );
$subject = 'Published ' . $post->post_title;
$message = 'We just published your post: ' . $post->post_title . ' take a look: ' . get_permalink( $ID );
wp_mail( $email, $subject, $message );
}Notez que lorsque j’ai utilisé la fonction add_action(), j’ai spécifié deux paramètres supplémentaires. Le troisième paramètre est la priorité, qui dicte le moment où l’action est exécutée. Vous voudrez peut-être ajouter plusieurs fonctions dans le même hook et WordPress lui-même pourrait l’utiliser en interne. Plus la priorité est élevée, plus l’action est effectuée tardivement.
Le quatrième paramètre indique le nombre d’arguments passés à vos fonctions. C’est quelque chose que vous devez vérifier et étudier car cela n’est pas évident à partir du nom de l’action. Vous pouvez consulter la documentation de WordPress ou consulter le code source de WordPress pour voir où il est défini – la première option est certainement plus facile si vous débutez.
Dans la fonction, j’utilise les attributs de l’article pour obtenir l’adresse e-mail des auteurs, le titre et le lien vers l’article. Je construis un message et j’utilise la fonction de messagerie intégrée wp_mail() de WordPress pour envoyer un e-mail rapide.
Encore une fois, comment ai-je su que cela existait? Google! Bien qu’il soit tout à fait possible d’écrire votre propre fonction de messagerie, une recherche rapide sur «WordPress mail» révélera cette fonction immédiatement.
Ajout de scripts et de styles
Il est fort probable qu’à un moment donné, vous souhaiterez ajouter votre propre style ou fonctionnalité JavaScript. Cela peut être fait en mettant en chargeant les fichiers nécessaires ou “enqueuing“. Cet “enqueuing” utilise des actions pour ajouter des scripts et des styles de manière modulaire, en prenant soin de toutes les dépendances dans le processus. Ajoutons la prise en charge d’une police Google, qui est en fait une feuille de style :
add_action( 'wp_enqueue_scripts', 'my_enqueued_assets' );
function my_enqueued_assets() {
wp_enqueue_style( 'my-font', '//fonts.googleapis.com/css?family=Roboto' );
}L’action que nous utilisons porte un nom horrible car wp_enqueue_scripts est en fait utilisé pour ajouter à la fois des scripts et des styles au front-end. Dans la fonction hookée, nous utilisons wp_enqueue_style() pour ajouter notre style. Le premier paramètre est le slug ou le handle du script (c’est à vous de décider) et le deuxième paramètre est l’URL du script.
Utiliser //url.com au lieu de http://url.com est une astuce intéressante qui permet aux navigateurs de récupérer la version appropriée du script. Si votre connexion utilise https, elle récupérera la version HTTPS, sinon elle utilisera la version HTTP standard.
Vous pouvez bien sûr charger les éléments que vous avez créés et les stocker dans votre plug-in. Chargeons un script personnalisé que nous avons créé à l’aide de la méthode de mise en file d’attente :
add_action( 'wp_enqueue_scripts', 'my_enqueued_assets' );
function my_enqueued_assets() {
wp_enqueue_script( 'my-script', plugin_dir_url( __FILE__ ) . '/js/my-script.js', array( 'jquery' ), '1.0', true );
}Le processus est le même mais j’ai utilisé plus de paramètres dans la fonction wp_enqueue_script(). Le troisième paramètre définit les dépendances du script. WordPress s’assure de charger correctement toutes les dépendances, donc même si vous mettez une dépendance en “enqueued” plus tard, elles seront chargées correctement. Le quatrième paramètre est un numéro de version que vous pouvez choisir vous-même. Ces paramètres supplémentaires sont également disponibles pour la fonction wp_enqueue_style().
Le cinquième paramètre, lorsqu’il est défini sur true, indique à WordPress de charger un script dans le pied de page au lieu de l’en-tête. Ceci est préférable si vos scripts ne sont pas spécifiquement nécessaires dans l’en-tête, car cela réduit les temps de chargement et optimise JavaScript.
Création d’une page de paramètres de plug-in
De nombreux plugins fournissent certaines options que l’utilisateur peut définir. Vous souhaitez peut-être désactiver les tags Facebook Open Graph sur certains articles, ou même désactiver l’e-mail de l’auteur lorsque vous publiez des articles que vous avez écrits? Ces deux éléments peuvent être mis en œuvre à l’aide d’options.
Il existe un certain nombre de façons de créer des options pour vous-même, y compris certains Frameworks d’options. Pour les options simples, il est plus facile de le faire nous-mêmes, et nous sommes là pour apprendre, alors commençons.
La meilleure méthode à utiliser est une approche orientée objet, mais j’utiliserai ici une approche plus simple.
La première chose que nous allons faire est de créer une entrée de menu dans l’administration WordPress où nous pouvons placer notre interface de paramètres :
add_action('admin_menu', 'my_plugin_menu');
function my_plugin_menu() {
add_menu_page('My Plugin Settings', 'Plugin Settings', 'administrator', 'my-plugin-settings', 'my_plugin_settings_page', 'dashicons-admin-generic');
}
function my_plugin_settings_page() {
//
}Notez que nous utilisons une action – bien sûr – pour ce faire. Chaque fois que WordPress voit le hook admin_menu, il exécute toutes les fonctions qui lui sont liées. Nous avons ajouté une fonction nous-mêmes, il en tiendra compte lors de la construction du menu.
Nous utilisons add_menu_page() pour créer une entrée de menu de premier niveau. Cette fonction prend un certain nombre d’arguments :
- Titre de la page – utilisé dans la balise de titre de la page (affichée dans la barre du navigateur) lorsqu’elle est affichée.
- Titre du menu – utilisé dans le menu de gauche.
- Capacité – le niveau d’utilisateur autorisé à accéder à la page.
- Slug de menu – le slug utilisé pour la page dans l’URL.
- Fonction – le nom de la fonction que vous utiliserez pour afficher le contenu de la page.
- Icône – Une URL vers une image ou une chaîne Dashicons.
- Position – La position de votre élément dans tout le menu.
J’ai créé la fonction vide my_plugin_settings_page() (vous remarquerez que j’ai ajouté ceci comme cinquième paramètre). J’ajouterai également le contenu de cette fonction dans un instant. À ce stade, vous devriez pouvoir voir la nouvelle entrée de menu en bas du menu.
Avant de créer l’interface utilisateur pour manipuler les paramètres, indiquons à WordPress les paramètres que nous avons l’intention d’utiliser. Cela s’appelle l’enregistrement de nos paramètres. Pour cet exemple, supposons que nous souhaitons créer un emplacement pour stocker les informations de contact de certains employés clés qui ne font pas partie de notre projet Web, par exemple notre comptable.
add_action( 'admin_init', 'my_plugin_settings' );
function my_plugin_settings() {
register_setting( 'my-plugin-settings-group', 'accountant_name' );
register_setting( 'my-plugin-settings-group', 'accountant_phone' );
register_setting( 'my-plugin-settings-group', 'accountant_email' );
}Comme vous pouvez le voir, je raccorde une fonction à admin_init, dans laquelle j’utilise register_setting() pour ajouter nos options. Le premier paramètre doit être un groupe d’options, le second le nom de l’option. Je recommande d’utiliser le même groupe d’options si vous n’avez que quelques options.
Alors, comment ai-je su que je devais utiliser admin_init ici? Le Codex WordPress bien sûr! Dans certains cas, le Hook que vous devez utiliser est évident. Dans d’autres cas, vous devrez le rechercher.
Dans certains cas, vous pouvez utiliser différents hooks tout en conservant la fonctionnalité. Dans ces cas, il existe généralement une manière recommandée de faire les choses. Cherchez toujours dans le Codex avant de mettre en place un hook et tout ira bien.
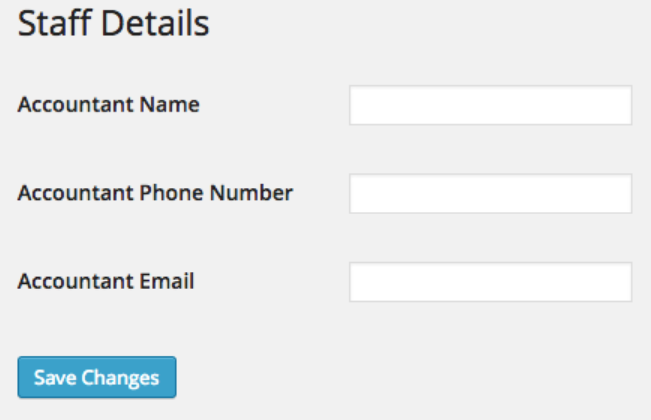
Alors maintenant que nous avons notre entrée de menu d’administration et que nous avons enregistré nos paramètres, créons un formulaire pour afficher l’interface utilisateur. Collez le code ci-dessous dans la fonction vide my_plugin_settings_page() :
<div class="wrap">
<h2>Staff Details</h2>
<form method="post" action="options.php">
<?php settings_fields( 'my-plugin-settings-group' ); ?>
<?php do_settings_sections( 'my-plugin-settings-group' ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">Accountant Name</th>
<td><input type="text" name="accountant_name" value="<?php echo esc_attr( get_option('accountant_name') ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">Accountant Phone Number</th>
<td><input type="text" name="accountant_phone" value="<?php echo esc_attr( get_option('accountant_phone') ); ?>" /></td>
</tr>
<tr valign="top">
<th scope="row">Accountant Email</th>
<td><input type="text" name="accountant_email" value="<?php echo esc_attr( get_option('accountant_email') ); ?>" /></td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>Il y a trois choses à garder à l’esprit lors de la création d’un formulaire comme celui-ci:
- Utilisez la fonction settings_fields(), en ajoutant le groupe d’options comme premier paramètre. Cela génère des champs cachés que WordPress utilisera pour enregistrer vos données.
- Utilisez les noms d’option que vous avez définis lors de leur enregistrement dans le paramètre de nom des entrées.
- Récupérez la valeur d’un champ à l’aide de la fonction get_option(), en lui passant le nom de l’option comme premier paramètre

Sur ce, vous avez terminé ! WordPress se charge de tout enregistrer puisque vous utilisez l’API Options intégrée. Bien joué !
Activation des traductions
Ce n’est certainement pas une priorité lorsque vous créez des plugins pour vous-même, mais c’est une bonne idée de prendre l’habitude de préparer la traduction car c’est une bonne pratique pour tout plugin public.
Les bases sont vraiment très simples. Chaque fois que vous sortez du texte, enveloppez-le dans la fonction __() ou la fonction _e(). Utilisez le premier pour renvoyer la chaîne, le dernier pour la faire écho. Par exemple :
<h2><?php _e( 'Staff Details', 'my-staff-plugin' ) ?></h2>Le premier argument de la fonction est la chaîne à traduire, le second est le domaine du texte. Cela devrait être le même que votre slug de plugin.
En utilisant ces fonctions, vous autoriserez d’autres personnes à traduire votre plugin dans leur propre langue. C’est une procédure simple qui peut aider tant de gens, alors pourquoi ne pas le faire? Il y a un peu plus que ces deux fonctions, mais en ne connaissant que ce qui précède, vous êtes à 99% du chemin.
Conclusion
Il y a des tonnes et des tonnes de choses que vous pouvez faire avec les plugins et presque autant de façons de les créer. Vous aurez pu par exemple stocker les données dans une table séparée que le plugin aurait créé à sa création, et travailler avec en vous passant des options de WordPress.
Tant que vous ne créez pas de produit pour la distribution, n’hésitez pas à faire ce que vous voulez. Ne vous inquiétez pas de vous compliquer la vie avec des méthodologies que vous ne comprenez pas encore. Faites de votre mieux pour rechercher des crochets qui peuvent vous aider à ajouter vos fonctionnalités et à faire fonctionner les choses de toutes les manières possibles.
La connaissance pour bien faire les choses vous vient toujours une fois que vous êtes capable de faire les choses mal, alors ne vous inquiétez pas trop des règles pour le moment.


