
La création d’un thème WordPress peut être très simple si vous connaissez les bases de l’HTML, CSS et JavaScript. Cependant, si vous êtes nouveau sur WordPress, tout ce que vous avez à faire est de suivre les étapes mentionnées dans ce tutoriel pour vous familiariser avec l’environnement de développement WordPress. Vous trouverez dans cet article les étapes nécessaires pour la création de votre propre thème WordPress.
WordPress est un système de gestion de contenu (CMS) open source largement utilisé dans le monde entier. Au total, 35% des sites Web utilisent WordPress. Vous pouvez également choisir cette plate-forme pour créer une forte présence en ligne et établir votre entreprise en ligne sans effort à l’aide d’un puissant outil de création de sites Web WordPress. WordPress est un choix évident et le plus simple pour commencer. Et c’est la raison principale pour laquelle chaque développeur suggère de le choisir comme base de votre site Web.
Les concepteurs et les développeurs ont été inconsciemment partiaux envers les thèmes basés sur WordPress pour non seulement une mais plusieurs raisons. Parfois, certains clients demandent spécifiquement un site Web WordPress. Et la principale raison de l’énorme popularité de WordPress réside dans sa simplicité. En fait, c’est un CMS hautement flexible et puissant. Par conséquent, ceux qui travaillent avec d’autres CMS comme Joomla, Drupal, etc. peuvent parfois souhaiter migrer, c’est-à-dire de Joomla ou autres vers WordPress.
Comment créer un thème WordPress?
Il existe 2 méthodes pour créer un thème WordPress :
- Manuelle – Créer un thème WordPress avec du code.
- Automatisée – Passer un Theme Builder comme Divi.
Pour les thèmes WordPress, tout se fera uniquement dans le répertoire wp_content. Créez simplement un nouveau sous-dossier de thème dans le dossier wp_content > Thèmes. Supposons que vous l’appeliez “mytheme”.
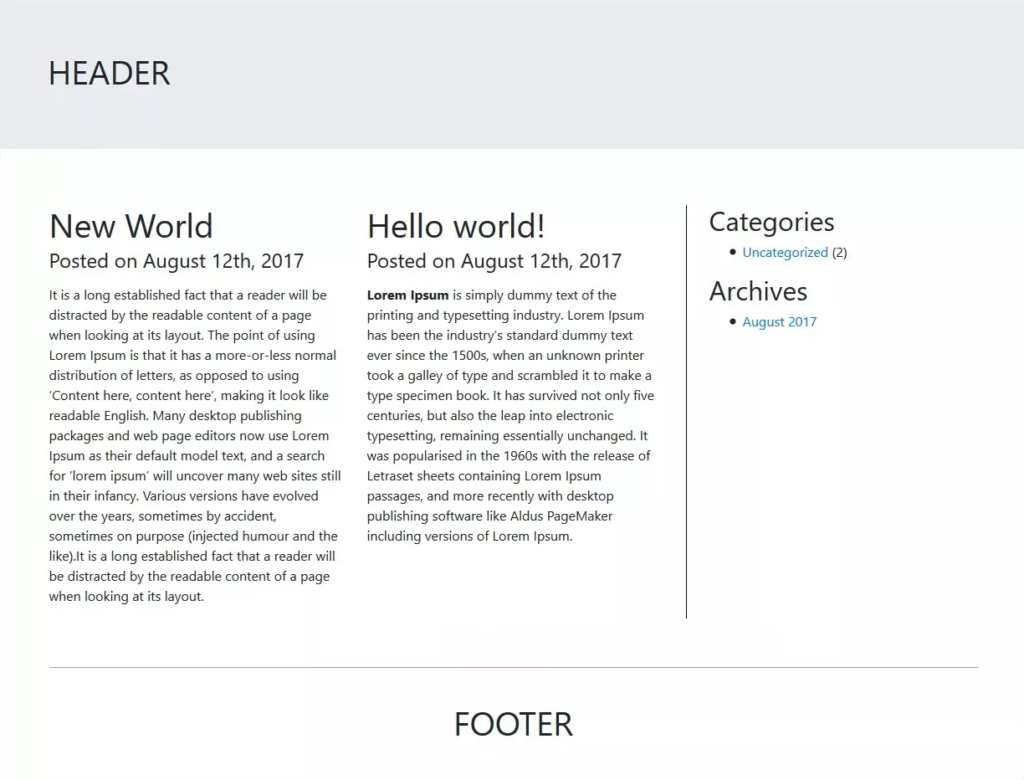
La deuxième chose est de décider de la mise en page du thème. Cet article montre la disposition de base composée de l’en-tête, de la zone principale, du pied de page et de la barre latérale.
Fondamentalement, WordPress n’a besoin que de 2 fichiers, à savoir style.css et index.php. Mais pour cette mise en page, vous avez besoin de 5 fichiers, comme suit :
- header.php – contient le code de la section d’en-tête du thème.
- index.php – contient le code de la zone principale et spécifiera où les autres fichiers seront inclus. Il s’agit du fichier principal du thème.
- sidebar.php – contient les informations sur la barre latérale.
- footer.php – gère la section de pied de page.
- style.css – responsable du style de votre thème.
- bootstrap.css – aucun code CSS séparé n’est requis; très réactif.
- bootstrap.js – fournit ses propres js pour la barre de navigation, les onglets, etc.
Vous devez télécharger le package Bootstrap. Les fichiers Bootstrap.js et Bootstrap.css doivent être copiés dans le dossier du thème.
Étape 1 : header.php
Vous devez mettre ce code dans le fichier header.php.
<html>
<head>
<title>Tutorial theme</title>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/jquery.js'; ?>">
</script>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/jquery-ui.min.js'; ?>">
</script>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/bootstrap.js'; ?>">
</script>
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/bootstrap.css'; ?>">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
</head>
<body>
<div id="ttr_header" class="jumbotron">
<h1>HEADER</h1>
</div>
<div class="container">Ce fichier header.php contient le code de la partie d’en-tête dans laquelle le fichier js et style est lié. Il affiche l’en-tête de la page.
Cette ligne ajoutée après le titre indique à WordPress de charger un fichier style.css qui gérera le style du site Web :
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">Cette ligne de code est une fonction WordPress qui charge réellement la feuille de style :
<?php bloginfo('stylesheet_url'); ?>Ici, nous utilisons Bootstrap. C’est l’un des Frameworks de design web les plus connus. Il fournit des fichiers CSS intégrés pour styliser votre site Web. Vous pouvez conserver le fichier bootstrap.css dans votre dossier theme/css.
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/bootstrap.css'; ?>">Ensuite, un «div» avec la classe ttr_header est ajouté et ce sera le conteneur principal du site Web. Maintenant, définissez une classe pour lui afin que vous puissiez le modifier via le fichier style.css.
Après cela, ajoutez une simple étiquette HEADER dans un «div id» avec la classe «ttr_header» qui sera spécifiée plus tard dans la classe «jumbotron».
Étape 2 : Index.php
Le fichier principal index.php contiendra le code suivant :
<?php get_header(); ?>
<div id="ttr_main" class="row">
<div id="ttr_content" class="col-lg-8 col-sm-8 col-md-8 col-xs-12">
<div class="row">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<h1><?php the_title(); ?></h1>
<h4>Posted on <?php the_time('F jS, Y') ?></h4>
<p><?php the_content(__('(more...)')); ?></p>
</div>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
</div>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>La première ligne de code dans ce fichier :
<?php get_header(); ?>inclura le fichier header.php et le code qu’il contient se trouvent sur la page principale.
Au cas où votre site contiendra plusieurs types de Headers, vous pouvez nommer vos fichiers Headers dans le format header-name.php et les appeler avec la fonction get_header(“name”);
Le code suivant affiche le contenu principal des articles que vous avez créé via la zone administrative de WordPress.
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<h1><?php the_title(); ?></h1>
<h4>Posted on <?php the_time('F jS, Y') ?></h4>
<p><?php the_content(__('(more...)')); ?></p>
</div>
<?php endwhile; else: ?>Ensuite, ajoutez le fichier sidebar.php comme indiqué ci-dessous :
<?php get_sidebar(); ?>Dans ce fichier, vous pouvez afficher vos publications récentes, vos archives, vos coordonnées, etc.
Enfin, ajoutez une dernière ligne qui inclura le bas de page de votre site web :
<?php get_footer(); ?>Étape 3 : Sidebar.php
Dans le fichier sidebar.php, ajoutez le code suivant :
<div id="ttr_sidebar" class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<h2 ><?php _e('Categories'); ?></h2>
<ul > <?php wp_list_cats('sort_column=namonthly'); ?> </ul>
<h2 ><?php _e('Archives'); ?></h2>
<ul > <?php wp_get_archives(); ?> </ul>
</div>Dans ce fichier, les fonctions internes de WordPress sont appelées pour afficher les différentes catégories et archives d’articles. Ces fonctions WordPress les renvoient sous forme d’éléments de liste <li>, par conséquent, vous devez envelopper ces fonctions dans des listes non triées (les balises <ul>).
Étape 4 : Footer.php
Ajoutez les lignes de code ci-dessous au fichier footer.php :
<div id= "ttr_footer">
<h1>FOOTER</h1>
</div>
</div>
</body>
</html>Cela ajoutera tout simplement le texte FOOTER. Cependant, vous pouvez également ajouter des liens, du texte supplémentaire, les informations de copyright pour votre thème à la place du texte de pied de page.
Étape 5 : Style.css
Ajoutez les lignes suivantes au fichier style.css :
body
{
text-align: left;
}
#ttr_sidebar
{
border-left: 1px solid black;
}
#ttr_footer
{
width: 100%;
border-top: 1px #a2a2a2 solid;
text-align: center;
}
.title
{
font-size: 11pt;
font-family: verdana;
font-weight: bold;
}Ce fichier CSS définit l’apparence de base de votre thème. Cela définira l’arrière-plan de la page et ajoutera les bordures selon vos besoins.
Votre page ressemblera à ceci :

Cet article est une préambule au développement et l’intégration sur WordPress, l’environnement WordPress est bien plus complexe et plus avancé.
Pour développer votre thème encore plus, il vous faudra éventuellement créer et configurer vos fichiers archive.php, single.php, page.php, home.php et bien d’autres fichiers qui servent chacun à une tâche bien précise.
Vous pouvez en savoir plus sur l’hiérarchie des fichiers WordPress en lisant notre article sur ce sujet ici.


