
L’automatisation des déploiements, l’un des piliers du DevOps, nous permet de déployer nos logiciels dans des environnements de test ou de production automatiquement. L’automatisation est essentielle pour réduire à la fois les temps passés sur les passages entre les environnements, et les risques qui accompagnent les déploiements en production. L’automatisation des déploiements permet également de recevoir des retours sur la qualité et l’état du logiciel déployé.
Nous verrons dans cet article comment automatiser un déploiement d’un projet Github vers un serveur distant en utilisant :
- npm – Node Package Manager,
- Github Actions
- Docusaurus, un outil de documentation Open Source qui a un Build Process un peu similaire à Angular.
But du guide
Nous avons un site créé avec Docusaurus sur lequel nous travaillons depuis un serveur local. Docusaurus permet de Builder des sites et générer des pages HTML statiques équivalentes aux sites créés en utilisant de la génération de rendu côté serveur, Server Side Rendering – SSR – en anglais.
Le but de ce guide est d’automatiser le processus de Build avec Github Actions, et de pouvoir déployer le site généré, depuis Github vers un serveur distant avec Rsync.
Pré-requis
- Avoir Docusaurus installé sur votre machine. Guide d’installation : https://docusaurus.io/docs/en/installation
- Pusher le projet généré par Docusaurus vers Github. Guide des bases de Github : https://product.hubspot.com/blog/git-and-github-tutorial-for-beginners
- Avoir accès à une machine distante pour le déploiement.
Création du script d’automatisation avec Github Actions
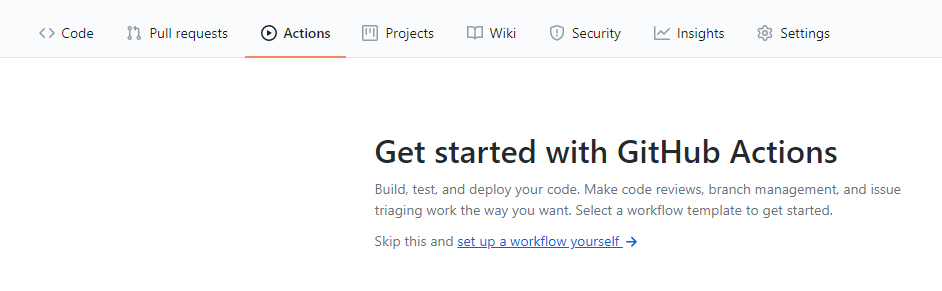
Notre première étape est de créer un script d’automatisation avec Github Actions. En ouvrant le dossier github du projet, nous pouvons cliquer sur l’onglet Actions en haut puis choisir “Skip this and set up a workflow yourself”

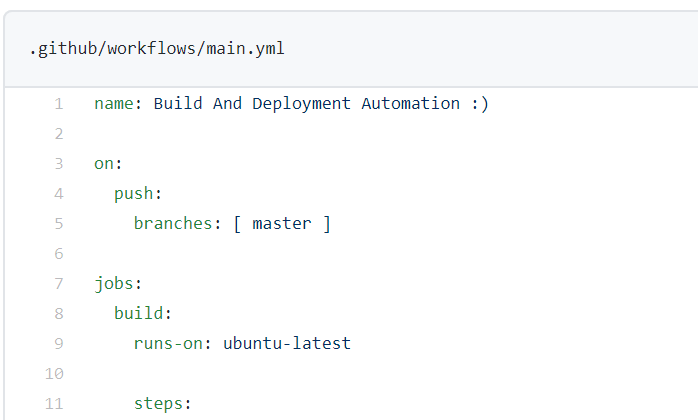
Un nouveau fichier /workflow/main.yml est généré, nous pouvons mettre ici nos commandes de déploiement et déterminer sous quelles conditions le déclencher. Nous allons executer notre script dans un environnement Ubuntu, et il sera déclenché après chaque Push dans la branche Master.

Préparation de l’environnement et génération de fichiers statiques
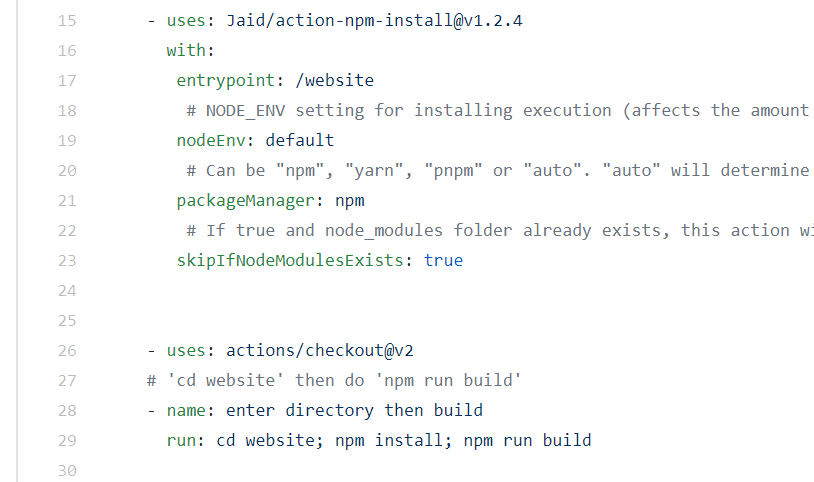
En lisant les documentations de Docusaurus, nous pouvons voir que le build process se déclenche avec les commandes suivantes “cd website/; npm install; npm start”. Avoir npm chargé dans l’environnement est donc important.
Pour charger l’environnement, nous pouvons utiliser l’action Jaid/action-npm-install@v1.2.4
Une fois l’environnement chargé, nous pouvons exécuter nos commandes “cd website; npm install; npm start”

Une fois ce point atteint, notre script génère avec succès les fichiers HTML statiques dans le dossier website/build/, mais ne les sauvegardent pas. Pour pouvoir garder ces fichiers générés, nous devons passer à l’étape suivante.
Sauvegarder les fichiers générés
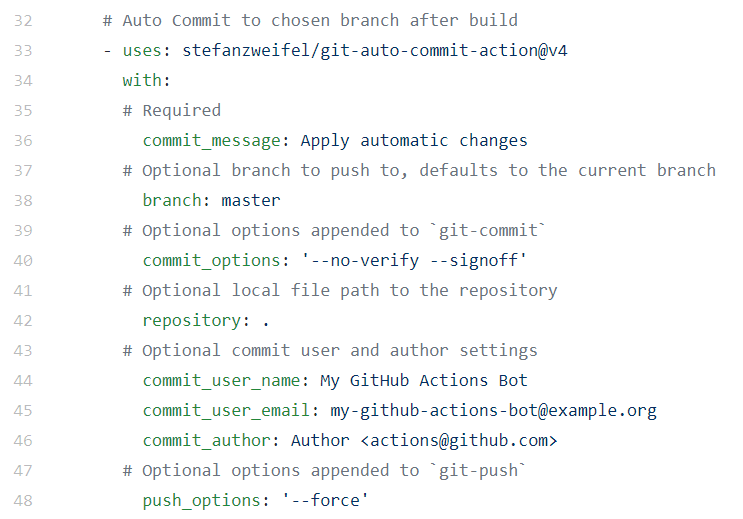
Nous avons maintenant des fichiers générés, mais non sauvegardées. Nous allons utiliser une Action d’auto-commit pour sauvegarder les fichiers générés à travers un commit.
L’Action stefanzweifel/git-auto-commit-action@v4 nous permet de commiter les changements faits dans une branche, nous choisissons la branche Master dans notre cas. Cette action fournit d’autres paramètres et la possibilité de mettre des Flags Git au choix, nous allons travaillons avec ceux-ci :

Maintenant une fois que vous effectuez un nouveau commit, le script déclenchera un Build qui sera sauvegardé automatiquement à travers un commit.
Dorénavant, Il est important de vous rappeler de faire des “git pull” ou “git rebase” à chaque changement que vous effectuez en local, puisqu’un commit vient toujours s’ajouter à la branche après le votre, vous serez donc toujours en retard d’un commit minimum.
Envoyer les fichiers générés vers un serveur distant
Dans notre cas, nous voulons sauvegarder nos fichiers dans un serveur Ubuntu distant. La première étape est d’assurer une autorisation de connexion entre notre repo Github et le serveur avec SSH:
- Commençons en générant une paire de clé publique/privée avec ssh-keygen.
- Ajoutons la clé publique à la liste des clés autorisées dans notre serveur. cette liste est localisée dans /.ssh/authorized_keys
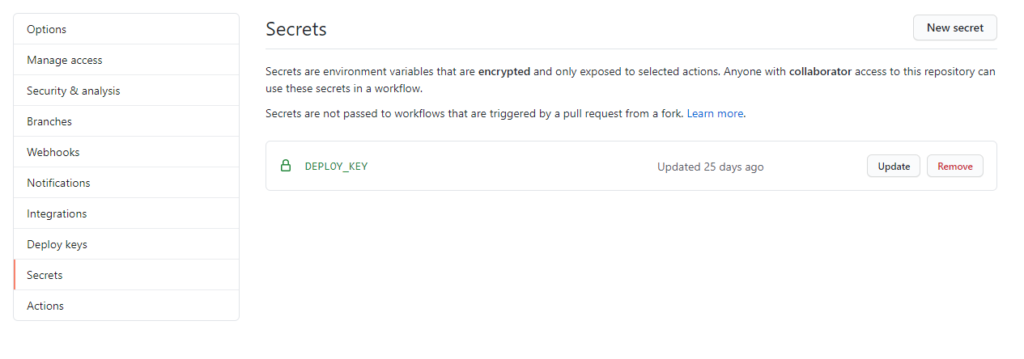
- Ajoutons maintenant la clé privée au repo Github : Aller sur l’onglet Settings ou Paramètres, puis sur Secrets, puis créer un Secret nommé “DEPLOY_KEY”, avec comme valeur la clé privée.

La connexion est autorisée entre les deux extrémités, passons maintenant au déploiement :
Nous pouvons utiliser l’Action burnett01/rsync-deployments@4.1 qui exploite Rsync pour déployer des fichiers sur un serveur distant.
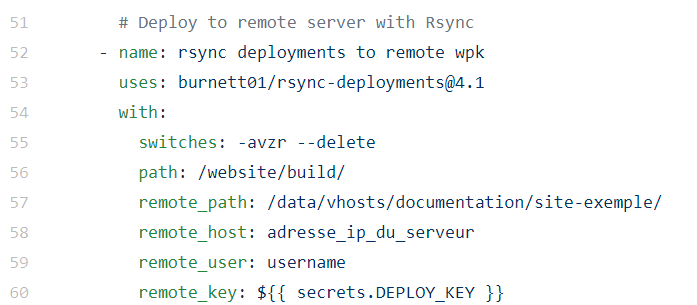
Dans notre cas, nous voulons déployer les fichiers générés, situés dans /website/build/ et les garder dans le dossier “/data/vhosts/documentation/site-exemple/”, nous allons donc renseigner les paramètres comme suit :
- switches: -avzr –delete
- path: /website/build/
- remote_path: /data/vhosts/documentation/site-exemple/
- remote_host: adresse_ip_du_serveur
- remote_user: nom_utilisateur_sur_le_serveur
- remote_key: ${{ secrets.DEPLOY_KEY }}

Exécution du script
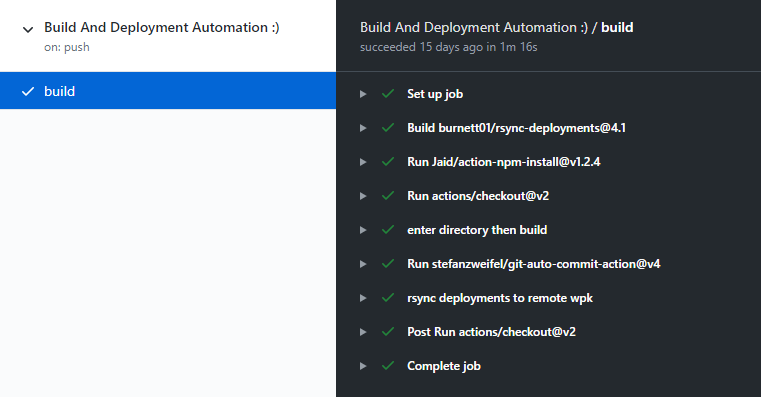
Une fois terminé, sauvegardons le script à travers un commit qui déclenchera automatiquement l’exécution. Nous pouvons suivre les différentes étapes de l’exécution et voir l’état de chaque étape comme vu sur la capture suivante :

Conclusion
Nous avons maintenant un script qui charge un environnement node, lance un script de build de notre projet, puis le sauvegarde à travers un commit automatique des fichiers générés. Une fois ces fichiers sauvegardés, le script utilise Rsync pour envoyer les fichiers contenus dans le dossier /website/build/ vers le dossier /data/vhosts/documentation/site-exemple/, en utilisant le remote_key pour pouvoir accéder au serveur, c’est ici qu’est utilisée la paire de clés publique/privée générés.


