
Après plus d’un an de travail, l’équipe Ionic Framework a publié la version 5.0.0 (Magnesium) le 11 février 2020. Cette nouvelle version s’est concentrée de manière significative sur les directives du Material Design qui ont amélioré l’interface utilisateur comprend la conception iOS 13 et Android, la compatibilité avec plusieurs frameworks (non seulement avec Angular mais maintenant il prend en charge React), les fonctionnalités d’ionic 5 incluent des Ionicons remaniés, des couleurs ioniques mises à jour, une nouvelle API pour créer vos propres animations personnalisées, de nouvelles conceptions, des améliorations de la personnalisation des composants, une documentation mise à jour et d’autres améliorations que nous allons analyser dans cet article.
Principales fonctionnalités introduites dans Ionic 5
Design iOS
Le changement majeur dans la version ionique de la version 5 est une mise à niveau massive de la conception de nos composants d’interface utilisateur sur lesquels ils se sont davantage concentrés sur le respect des directives de conception des matériaux.
Apple avait récemment publié sa mise à jour iOS 13, dans laquelle ils ont mis à jour la conception de nombreux composants, notamment les en-têtes, les segments, les grands et petits titres et le type de superposition de menu.
Les Segments
L’équipe ionique a complètement repensé la conception du segment iOS de manière drastique à partir de sa version iOS précédente. Avec la mise à jour du design d’Ionic 5, un seul indicateur est désormais utilisé pour glisser entre les boutons, vérifiant celui sur lequel il se termine. Maintenant, il utilise un geste qui peut être utilisé pour faire glisser l’indicateur qui s’applique à la fois au Material Design et iOS, et certaines modifications ont été introduites pour prendre en charge la nouvelle conception.
ion-segmentno longer triggers anionSelectevent. Developers should useionChangeevent to trigger anion-segment.
--indicator-colornow applies to the checked segment button (for bothiosandmd&--indicator-color-checkedhas been removed )
--backgroundvariable has been added to style theion-segmentcomponent.
The checked property has been removed in ionic 5 & now developers have to set the value property on the ion-segment to match the value of the desired checked segment button.
Les Headers
Le Header est un composant racine de la page qui contient le composant de la barre d’outils. Dans ionic v4, iOS a introduit l’idée d’un en-tête pliable et de titres de différentes tailles. Dans la version Ionic 5, certaines propriétés sont ajoutées aux composants d’en-tête et de titre pour obtenir des titres de grande taille rétrécissants, de petits titres et des boutons réductibles.
Large Titre
Ionic v4 fournit un moyen de créer les titres pliables qui existent sur les applications iOS courantes. Le grand titre dans iOS se réduit en un titre de taille par défaut lorsque le contenu défile au-delà d’un certain point et cette configuration nécessite la configuration de vos éléments IonTitle, IonHeader et IonButtons.
Small Title
Le petit titre fait référence à une note d’en-tête souvent utilisée en combinaison avec “Glisser pour fermer les modaux”. Il est généralement utilisé à l’intérieur d’une barre au-dessus d’une autre barre d’outils qui contient un titre de taille standard (en outre, pour obtenir le style du petit titre, ion-title doit avoir size = “Small”.)
Glisser pour fermer les modaux – Swipe to Close Modal
Le “Glisser pour fermer les modaux” en mode iOS a la capacité d’être présenté dans un style de carte et glissé en “mode fermé” au lieu d’afficher un modal qui couvre tout l’écran. La présentation de type carte et le geste de glisser pour fermer doivent activer swipeToClose et l’élément de présentation doit être transmis lors de la création modale. Ionic 5 comprend un geste pour faire glisser le modal vers le bas pour le fermer.
Refresher
“ion-refresher” produit une fonctionnalité “pull-to-refresh” sur un composant de contenu et son icône de tirage dans iOS a été mise à jour au-dessus d’un en-tête avec un grand titre.
Le modèle pull-to-refresh permet à un utilisateur de tirer vers le bas sur une liste de données en utilisant le toucher pour récupérer plus de données et lorsque vous tirez vers le bas sur le contenu, le spinner tourne jusqu’à ce que le contenu soit suffisamment abaissé à l’endroit où toutes les graduations sont vues, puis il commencera à tourner.
List Header
ListHeader est un composant d’en-tête pour une liste. Les listes dans iOS deviennent désormais plus grandes et plus audacieuses. Par rapport à l’ionic v4, l’en-tête de liste était en majuscules et petit et n’avait pas l’option de bordure inférieure. La propriété new lines sur un en-tête de liste vous permet d’ajouter une bordure.
Ionic Animations
“Ionic Animations” est un utilitaire d’animations open source qui fournit aux développeurs les outils pour créer des animations hautement performantes quel que soit le framework qu’ils utilisent. Ionic Animations fait maintenant officiellement partie de la version ionic 5.0 qui utilise l’API Web Animations pour créer et exécuter toutes vos animations. Les navigateurs Web planifient les exécutions de toutes vos animations, ce qui priorise les tâches majeures et priorise les optimisations de vos animations, permettant à votre animation de fonctionner le mieux possible, ce qui vous aide à atteindre des FPS élevés tout en maintenant une faible utilisation du processeur.
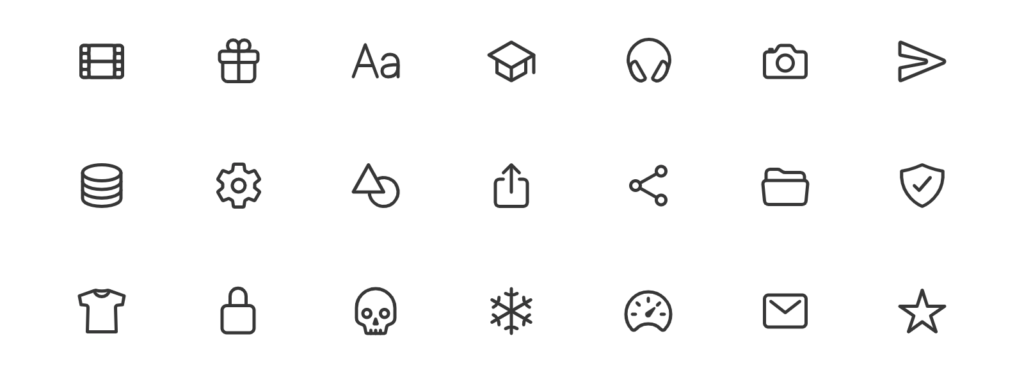
Ionicons

Ionic 5 est livré avec la dernière version de la bibliothèque d’icônes open-source Ionicons 5, qui comprend de toutes nouvelles icônes à utiliser dans les applications Web, iOS, Android et de bureau.
Voici quelques différences notées avec cette mise à niveau :
- Un seul ensemble d’icônes pour les deux modes (iOS et Android)
- Icônes publiées avec trois nouvelles variantes : remplissage (par défaut), contour et netteté
- Les icônes ionic ne pourront plus basculer entre deux icônes différentes en fonction du mode
- L’icône pour chacun doit être définie à l’aide des propriétés ios et md pour les définir par mode
- Il y a quelques icônes qui basculeront automatiquement, telles que l’icône utilisée dans le bouton de menu, le bouton de retour et l’icône de détail sur les éléments
Ionic Colors
Ionic a neuf couleurs par défaut qui peuvent être utilisées pour changer la couleur de nombreux composants et afin de changer les couleurs par défaut, nous devons changer l’attribut de couleur. Ionic 5 est mis à jour avec toutes les nouvelles couleurs par défaut également pour changer les couleurs de vos applications Angular ou React, les développeurs doivent mettre à jour theme/variables.scss manuellement. Désormais, ionic 5 prend en charge le mode sombre et avec la popularité croissante du jeu de couleurs sombres, les développeurs cherchent maintenant à l’inclure dans leurs applications pour prendre en charge les préférences de l’utilisateur.
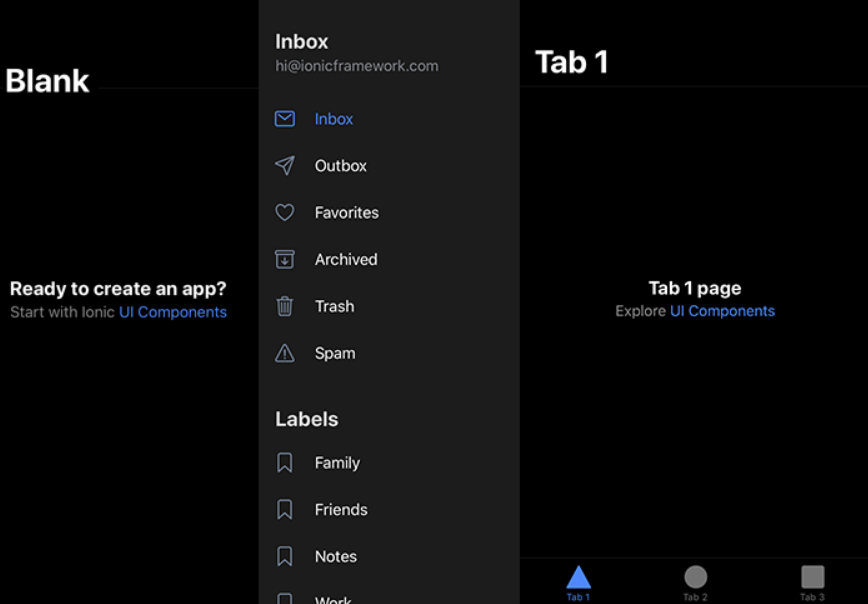
Designs de démarrage repensés

Ce démarreur vous permet de vous concentrer pleinement sur le développement des fonctionnalités qui distinguent votre produit de ses concurrents au lieu de créer votre application à partir de zéro et avec tous les changements apportés à l’équipe de conception, ionic a mis à jour sa conception de départ pour en créer une nouvelle.
Personnalisation plus facile
Nous savons tous que les composants ne sont pas très faciles à personnaliser pour les raisons suivantes :
- Manque de variables CSS disponibles ou de moyen de styliser les éléments internes.
- Les composants sont en cours de définition et leurs styles ionic ont priorité sur les styles personnalisés.
Pour faciliter la tâche des développeurs, l’équipe ionic a ajouté la prise en charge de plus de variables CSS, converti certains composants étendus vers Shadow DOM et a commencé à ajouter la prise en charge de Shadow Parts.
Les composants suivants ont été convertis en Shadow DOM :
- Back Button
- Card
- Segment
- Split Pane
Qu’est-ce que Shadow DOM?
Un aspect important des composants Web est l’encapsulation et shadow DOM sert à l’encapsulation. Il permet à un composant d’avoir sa propre arborescence DOM «shadow», que sa structure de balisage, son style et son comportement sont cachés et séparés des autres codes de la page auxquels il est impossible d’accéder accidentellement à partir du document principal et que le code peut être conservé agréablement et proprement.
En plus de cela, Shadow DOM permet l’utilisation de variables CSS personnalisées dans le composant pour faciliter la thématisation. Dans les versions précédentes, les variables Sass étaient utilisées pour personnaliser et thématiser une application, mais cela entraînait des temps de construction plus longs, mais pour avoir plusieurs thèmes dans la même application, il fallait créer plusieurs fichiers CSS avec différentes variables Sass.
Avec la prise en charge croissante des Shadow Parts dans les navigateurs, les utilisateurs pourront cibler des éléments particuliers à l’intérieur des composants pour remplacer directement leurs styles.


